
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a custom alert dialogs in an android app?
This example demonstrates how do I make a specific text on TextView bold in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/buttonShowCustomDialog" android:onClick="exit" android:textStyle="normal|bold" style="@android:style/Widget.DeviceDefault.Button.Inset" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="131dp" android:text="Click"/> <TextView android:text="CLICK TO VIEW CUSTOM ALERT DIALOG" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@+id/buttonShowCustomDialog" android:layout_centerHorizontal="true" android:layout_marginBottom="86dp" android:id="@+id/textView" android:gravity="center" android:textStyle="normal|bold" android:textSize="18sp" /> </RelativeLayout>
Step 3 – Create a layout resourse file and add the following code in customdialog.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="Alert...!" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/text" android:textStyle="normal|bold" android:textSize="18sp" android:layout_alignParentTop="true" android:layout_centerInParent="true"/> <ImageButton android:layout_width="35dp" android:layout_height="35dp" app:srcCompat="@drawable/ic_block" android:id="@+id/image" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" tools:ignore="ContentDescription,RtlHardcoded" /> <Button android:id="@+id/dialogButtonOK" android:layout_width="200dp" android:layout_height="wrap_content" android:text="Dismiss" android:layout_marginTop="23dp" android:paddingRight="5dp" android:layout_below="@+id/image" style="@style/Widget.AppCompat.Button.Colored" android:textSize="18sp" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.java
import android.app.Dialog;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
final Context context = this;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.buttonShowCustomDialog);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final Dialog dialog = new Dialog(context);
dialog.setContentView(R.layout.customdialog);
Button dialogButton = dialog.findViewById(R.id.dialogButtonOK);
dialogButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
Toast.makeText(getApplicationContext(),"Dismissed..!!",Toast.LENGTH_SHORT).show();
}
});
dialog.show();
}
});
}
}
Step 4 - Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
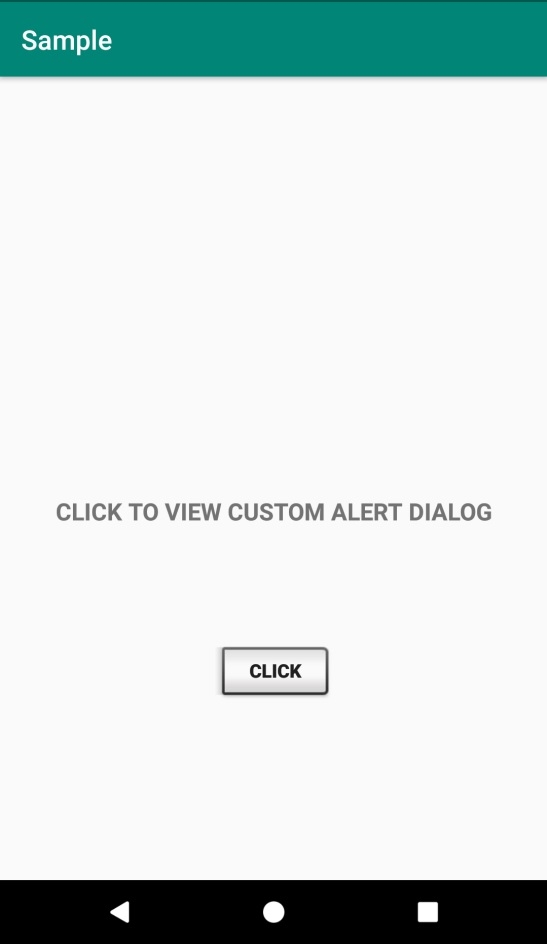
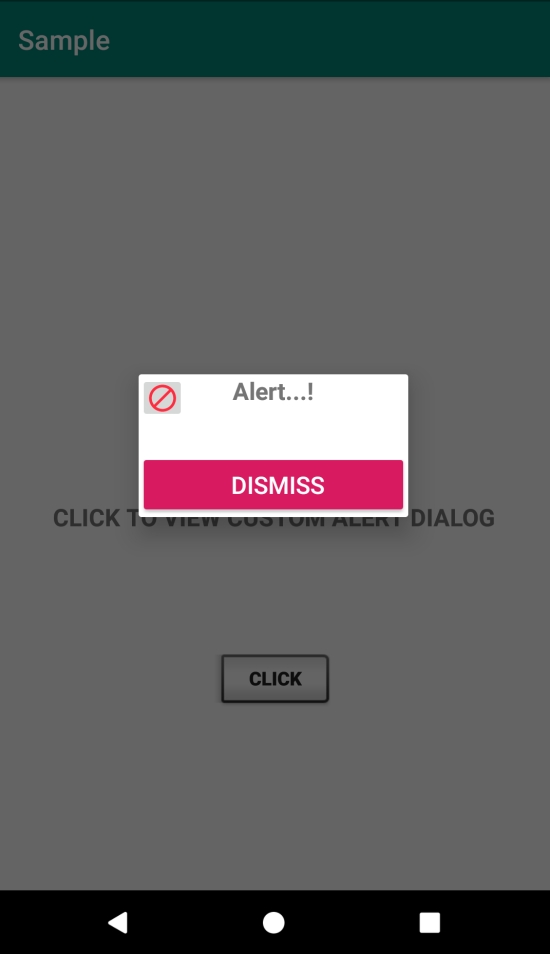
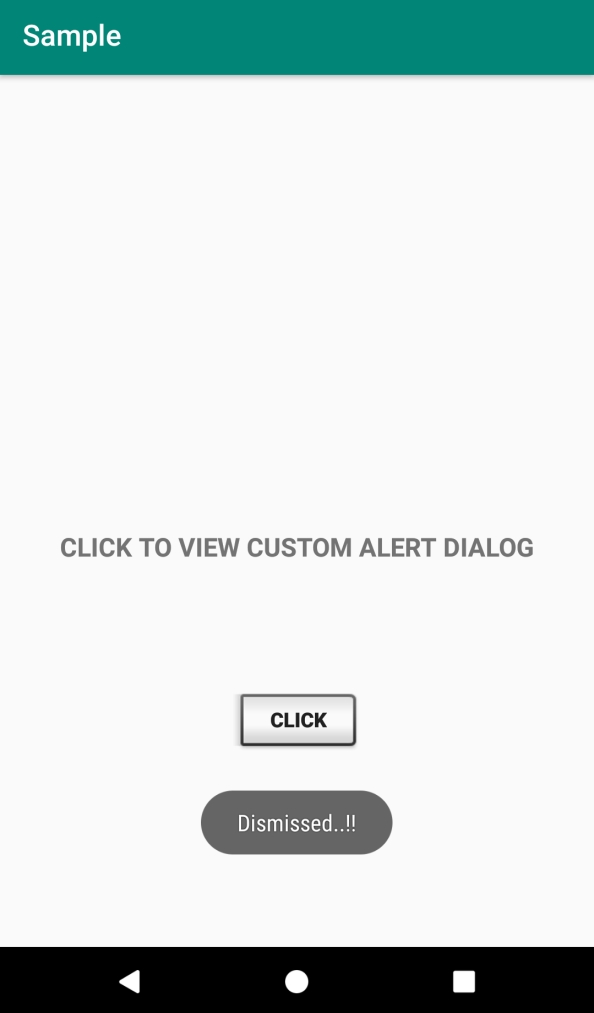
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –



Click here to download the project code.

