
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a Mochawesome report in Cypress?
We can create a Mochawesome report in Cypress. Cypress is bundled with Mocha, so any reports that can be generated for Mocha can also be utilized with Cypress.
Mochawesome Report
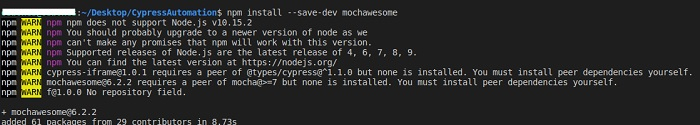
The Mochawesome report is one of the most important reports in Cypress. To install mochawesome, run the command −
npm install mochawesome --save-dev

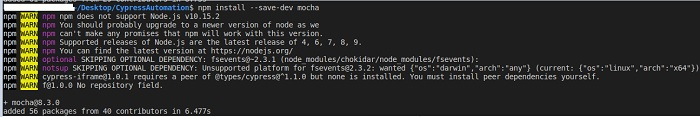
To install mocha, run the command −
npm install mocha --save-dev

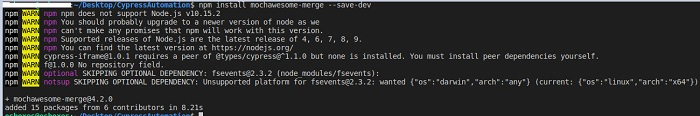
To merge mochawesome json reports, run the command −
npm install mochawesome-merge --save-dev

All these packages after installation should get reflected on the package.json file.
To merge multiple reports in a single report, run the command −
npm run combine-reports
In the cypress.json file, we can set the following configurations for the mochawesome reports −
overwrite – if its value is set to false there should not be any overwriting from the prior generated reports.
reportDir – the location where reports are to be saved.
quiet – if its value is set to true, there should not be any Cypress-related output. Only the mochawesome output to be printed.
html – if its value is set to false, there should not be any generation of html reports after execution.
json – if its value is set to true, a json file with execution details will be generated.
Example
Implementation in cypress.json
{
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/results",
"overwrite": false,x
"html": false,
"json": true
}
}
To generate a report for all specs in the integration folder of the Cypress project, run the command −
npx cypress run
For running a particular test, run the command −
npx cypress run --spec "<path of spec file>"
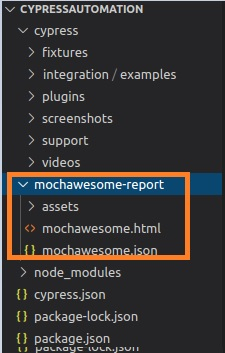
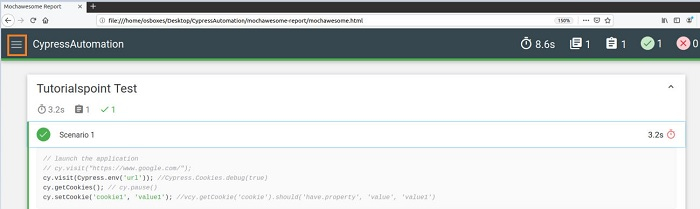
After execution is completed, the mochawesome-report folder gets generated within the Cypress project containing reports in html and json formats.

Right-click on the mochawesome.html report, select the Copy Path option, and open the path copied on the browser.

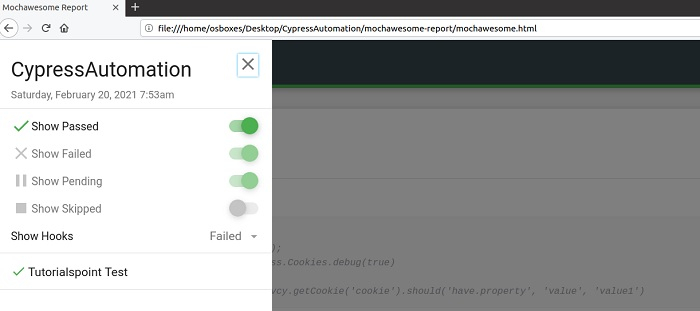
The mochawesome report gets opened with details of the execution results, duration, test case name, test steps, and so on. On clicking on the icon (highlighted in the above image) on the left upper corner of the screen, more options get displayed.

We can get the different views to select the passed, failed, pending, skipped test cases, and the hooks applied to the test.

