Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to align views at the bottom of the screen in iOS
The recommended way and the modern way is to do using constraint. We will be using constraint to align the views at the bottom of the screen.
Step 1: Open Xcode → New Projecr → Single View Application → Let’s name it “ViewAlignment”
I’ll be using UIView, but you can use any UI component following the same steps.
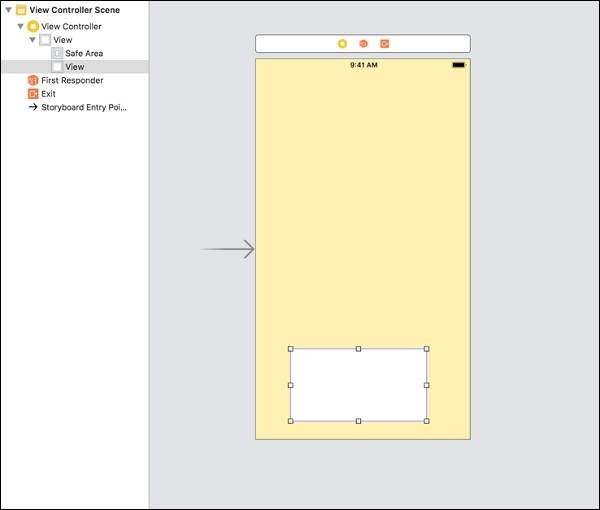
Step 2: Open Main.storyboard change the background color of ViewController (this we are doing for better understanding) and add UIView.

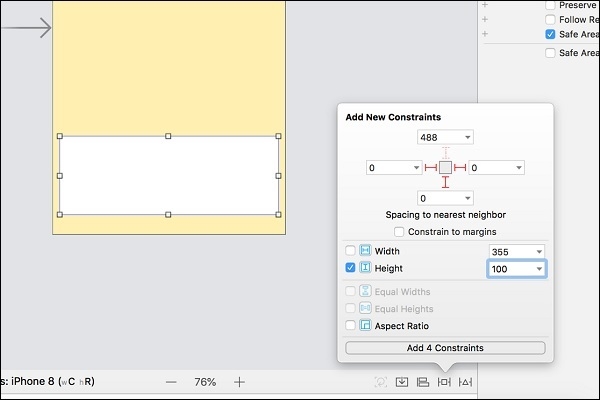
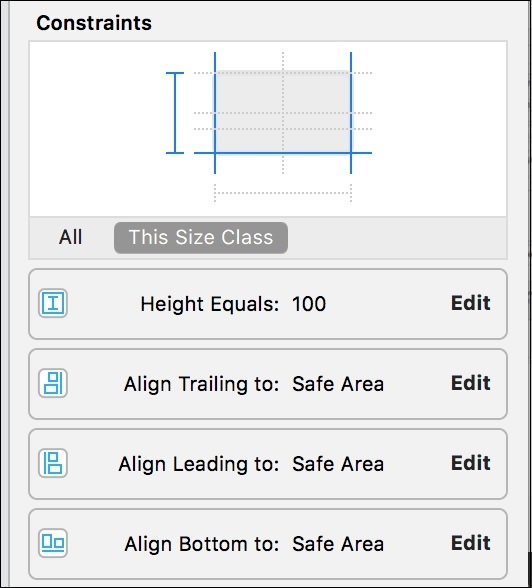
Step 3: Add Constraints − Click on UIView → Add new constraints.

While giving constraints we need to keep in mind 4 parameters, Xaxis, Yaxis, Height and Width, we should make sure we are providing all the four parameters. If either of one is not giving or left untreated an application’s UI may behave abnormally and may crash too. In our case we will align the UIView with bottom, leading and trailing spaces 0 points, If you wish to keep some spaces aside or below you can give 5 or 10 points. In our case we will be giving leading spaces 0 points, trailing spaces 0 points, bottom space 0 point and height 100 points.

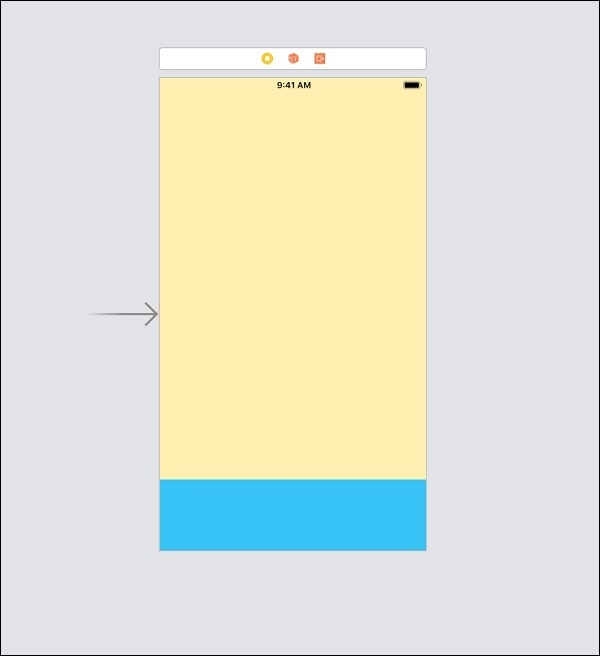
Step 4: Change the color of UIView to cyan and your view should finally look like this.

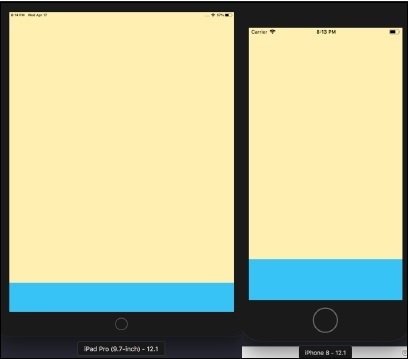
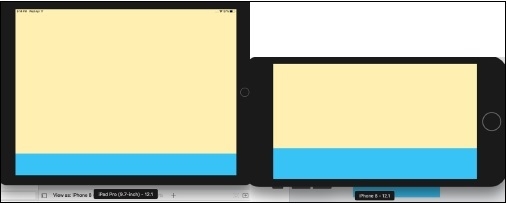
Step 5: After aligning the UIView using Constraints or Auto layout your application should be able to run in any size of screen and in both the orientation.
We will run our application in iPhone 8 and iPad Pro (9.7inch) in both the orientation.