
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Add One Side Left Border to TextView in Android using XML?
This example demonstrate about How to Add One Side Left Border to TextView in Android using XML.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:app = "http://schemas.android.com/apk/res-auto" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent" tools:context = ".MainActivity"> <LinearLayout android:layout_width = "match_parent" android:layout_height = "wrap_content" android:background = "@drawable/text_style" app:layout_constraintBottom_toBottomOf = "parent" app:layout_constraintLeft_toLeftOf = "parent" app:layout_constraintRight_toRightOf = "parent" app:layout_constraintTop_toTopOf = "parent"> <TextView android:layout_width = "match_parent" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:text = "Hello World!" android:textSize = "30sp" /> </LinearLayout> </android.support.constraint.ConstraintLayout>
In the above code we have taken textview and linear layout. In Linear layout we have added background as text_style. So create a file called text_style.xml in drawable as shown below –
<?xml version = "1.0" encoding = "utf-8"?>
<layer-list xmlns:android = "http://schemas.android.com/apk/res/android">
<item>
<shape android:shape = "rectangle">
<solid android:color = "#FFEB3B"/>
</shape>
</item>
<item android:left = "4dp">
<shape android:shape = "rectangle">
<solid android:color = "#FFF"/>
</shape>
</item>
</layer-list>
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
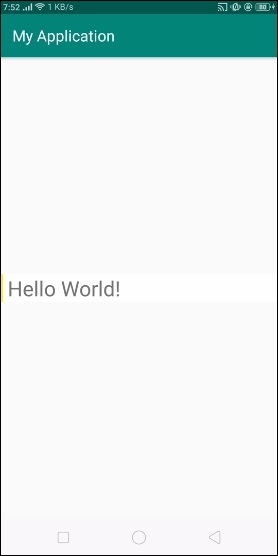
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –

In the above code, it shown one side border for textview.
Click here to download the project code

