
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to make Animate text from one TextView to another in Android?
This example demonstrate about How to make Animate text from one TextView to another.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:gravity = "center" android:layout_height = "match_parent"> <LinearLayout android:layout_width = "wrap_content" android:layout_height = "wrap_content"> <LinearLayout android:id = "@+id/parent" android:layout_width = "wrap_content" android:layout_height = "wrap_content"> <TextView android:id = "@+id/text" android:textSize = "30dp" android:textAlignment = "center" android:layout_width = "match_parent" android:textColor = "#ff4500" android:layout_height = "wrap_content" android:singleLine = "true" /> </LinearLayout> <Button android:id = "@+id/animate" android:text = "Animated button" android:layout_width = "wrap_content" android:layout_height = "wrap_content" /> </LinearLayout> </RelativeLayout>
In the above code, we have taken text view and button, when user click on button, textview going to update
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final TextView view = findViewById(R.id.text);
final LinearLayout parent = findViewById(R.id.parent);
view.setText("1+2");
Button animate = findViewById(R.id.animate);
animate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation slideUp = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.slide_up);
slideUp.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.setText("3");
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
parent.startAnimation(slideUp);
}
});
}
}
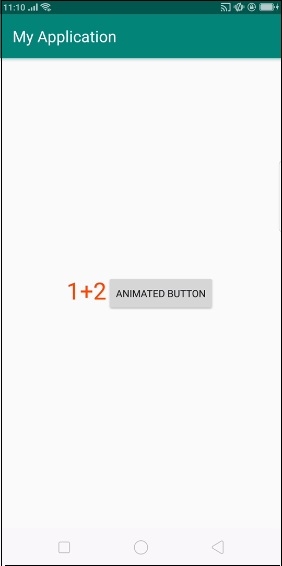
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

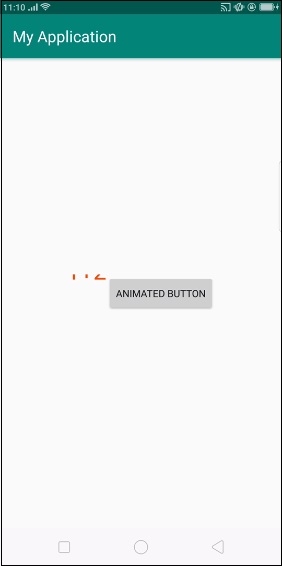
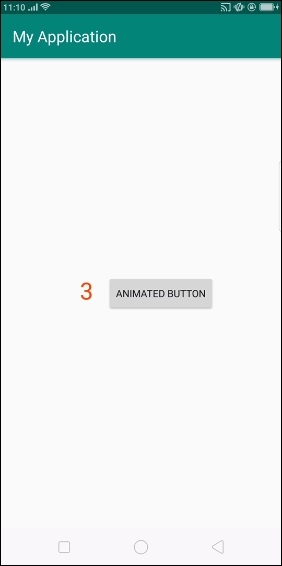
In the above result shown initial screen, when user click on button, it will update the text view as shown below -


Click here to download the project code

