
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Handling with only visible elements in Cypress
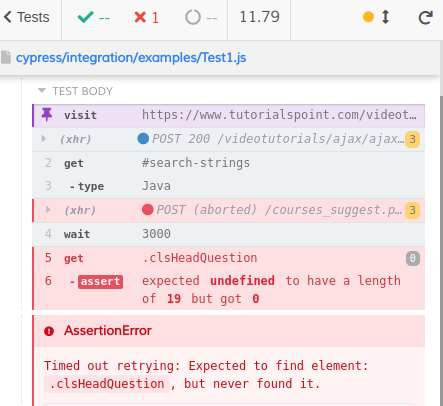
After a test case is run on Cypress, we need to debug and understand the logs in case of a failure. Cypress has the feature to provide information to the user on what incident took place before and after the failure had happened.

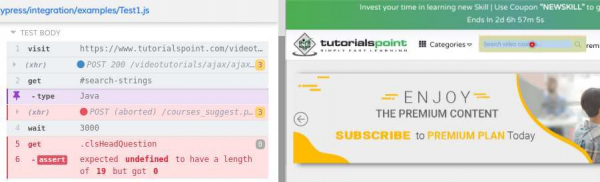
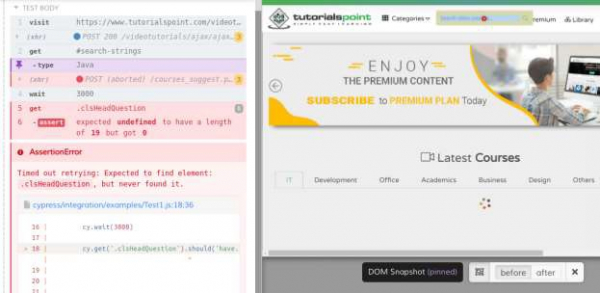
The above screenshots show a full log of the test cases executed with pass/ fail results. If we investigate more into the step by clicking on it, the element on which an action has been performed gets highlighted with a red circle. For example the type command in the screenshot.

On further investigation we found out that we have a failure in the assertion validation. On that step, Cypress provides a before and after feature that describes the event that has happened just before and after the failure step in the form of screenshots highlighting the element where failure took place. Thus debugging a failure step is very easy.

For dealing with only visible elements, Cypress takes the help of jQuery selector. The property used for this purpose is visible.
Example
Code Implementation dealing with only visible element.
// test suite
describe('Tutorialspoint Test', function () {
// test case
it('Test Case1', function (){
// test step to launch a URL
cy.visit("https://www.tutorialspoint.com/videotutorials/index.php");
// enter test in the edit box
cy.get("#search-strings").type("Java");
// wait for some time
cy.wait(3000);
// using jQuery selector to identify only visible elements
// assertion to validate the number of search results
cy.get('.clsHeadQuestion:visible'). should('have.length',19);
});
});
