Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Handling Frames with Cypress
Cypress in its earlier versions was not capable of handling frames. However in its latest version, they have given us the solution to automate scenarios with frames. A frame is an html structure which resides inside another html structure.
If we want to access an element which is inside a frame, first of all Cypress has to move its focus from the entire web page to the frame and then it interacts with the elements inside that frame. We have to install a plugin to work with frames in Cypress.
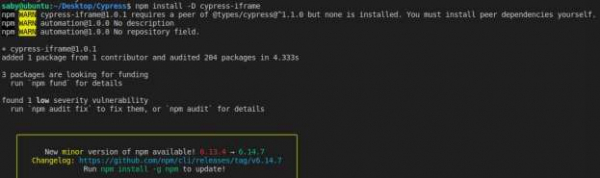
We shall run the command npm install –D cypress-iframe from the project path. Once the installation is complete, we shall have the confirmation along with its version and other details. Finally, we have to import 'cypress-iframe' in the code and all the iframe methods shall be available.

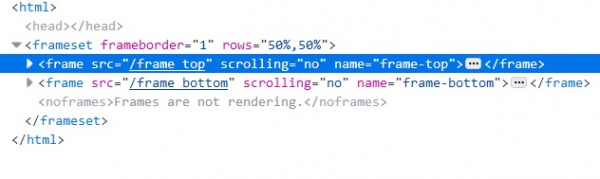
To get auto suggestion of frame methods in our code we have to add /// <reference types="Cypress-iframe" />. A html document containing embedded frames will be confirmed with the help of <frame> or <iframe> tag in its code. We need to identify the frame with the css locator.

Cypress shall load the frame after identifying it with the help of frameload() command and then shifts its focus from the main page to the frame and interacts with the elements inside it. This is achieved with the cy.iframe() and then chaining it with find() command to get hold of the element inside the frame.
Example
Code Implementation with frames.
/// <reference types = "Cypress"/>
/// <reference types = "Cypress-iframe"/>
import 'cypress-iframe'
describe('Tutorialspoint Test', function () {
// test case
it('Test Case7', function (){
// launch the application
cy.visit("https://jqueryui.com/draggable/");
// load the frame
cy.frameLoaded('.demo-frame');
//shift the focus to frame
cy.iframe().find("#draggable").then(function(txt){
const txtframe = txt.text();
//assertion to verify text
expect(txtframe).to.contains('Drag me around');
cy.log(txtframe);
})
});
});
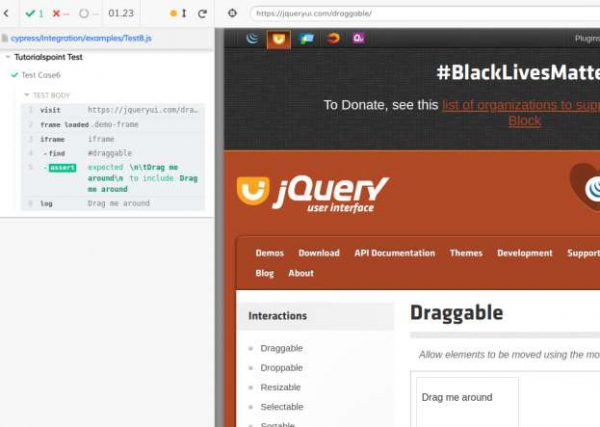
Test runner logs is as shown below −