
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Explain hoisting in JavaScript
Hoisting allows us to call functions and variables (declared with var) before they are being defined by moving them to the top of their scope before the execution of code begins.
Following is the code showing hoisting for variables and functions in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Hoisting in JavaScript</h1>
<div class="sample">
Calling functions and variables before they are defined
</div>
<div style="color: green;" class="result"></div>
<button class="btn">CLICK HERE</button>
<h3>
Click on the above button to see hoisting in action
</h3>
<script>
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
btnEle.addEventListener("click", () => {
resEle.innerHTML = "retString() : " + retString() + "<br>";
resEle.innerHTML += "var a = " + a + "<br>";
try {
resEle.innerHTML += "let b = " + b + "<br>";
}
catch (err) {
resEle.innerHTML += err;
}
let b = 55;
var a = 22;
function retString() {
return "Hello world";
}
});
</script>
</body>
</html>
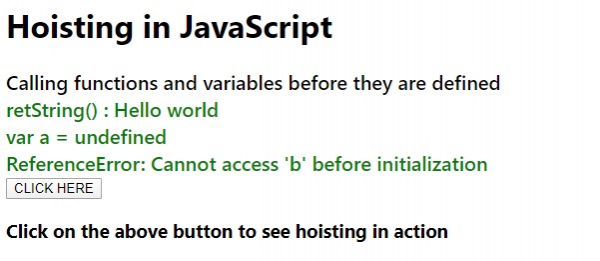
Output
The above code will produce the following output −

On clicking the ‘CLICK HERE’ button −


Advertisements
