
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Explain String.trimStart() & String.trimEnd() methods in JavaScript
The String.trimStart() method is used to remove whitespace from the string beginning while the String.trimEnd() method removes whitespace from the end of the string.
Following is the code for the String.trimStart() and String.trimEnd() methods −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>String.trimStart() and String.trimEnd() methods</h1>
<div&g;<pre class="sample"></pre></div>
<div style="color: green;"><pre class="result"></pre></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to trim the above string from start and end
</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let str = " HELLO WORLD ";
sampleEle.innerHTML = str;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML = "trimStart() :" + str.trimStart() + "|<br>";
resEle.innerHTML += "trimEnd() :" + str.trimEnd() + "|";
});
</script>
</body>
</html>
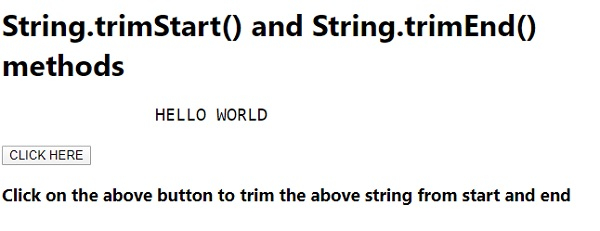
Output
The above code will produce the following output −

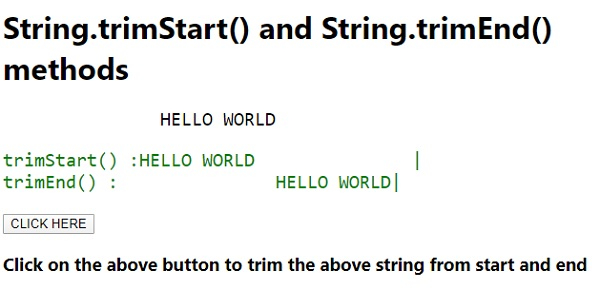
On clicking the ‘CLICK HERE’ button −


Advertisements
