
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Customize the JOptionPane layout with updated color and image in Java
Customize the layout by changing the look and feel of the panel in which you added the component −
ImageIcon icon = new ImageIcon(new URL("http −//www.tutorialspoint.com/images/C-PLUS.png"));
JLabel label = new JLabel(icon);
JPanel panel = new JPanel(new GridBagLayout());
panel.add(label);
panel.setOpaque(true);
panel.setBackground(Color.ORANGE);
Above, we have added an image and even updated the background color of the panel.
Now, set it for the text panel −
JPanel textPanel = new JPanel(new GridLayout(10, 5)); textPanel.setBackground(Color.Magenta);
The following is an example to customize the JOptionPane layout −
Example
package my;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.GridBagLayout;
import java.awt.GridLayout;
import java.net.URL;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
public class SwingDemo {
public static void main(String[] args) throws Exception {
ImageIcon icon = new ImageIcon(new URL("http −//www.tutorialspoint.com/images/C-PLUS.png"));
JLabel label = new JLabel(icon);
JPanel panel = new JPanel(new GridBagLayout());
panel.add(label);
panel.setOpaque(true); panel.setBackground(Color.ORANGE);
JPanel textPanel = new JPanel(new GridLayout(10, 5)); textPanel.setBackground(Color.MAGENTA);
for (int i = 0; i < 20; i++) {
textPanel.add(new JLabel("Learn C++"));
}
JPanel panel2 = new JPanel(new BorderLayout());
panel2.add(textPanel);
panel2.add(panel, BorderLayout.EAST);
JOptionPane.showMessageDialog(null, panel2, "Course",JOptionPane.DEFAULT_OPTION);
}
}
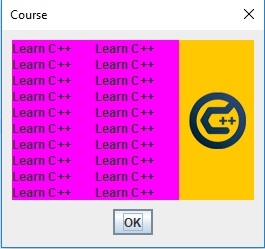
Output


Advertisements
