Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Background ListView becomes black when scrolling in Android?
Before getting into listview example, we should know about listview, Listview is a collection of items pulled from arraylist, list or any databases. Most uses of listview is a collection of items in vertical format, we can scroll up/down and click on any item.
Here is the simple solution to avoid Background ListView becomes black when scrolling.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent"
android:layout_height = "match_parent">
<LinearLayout
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:orientation = "vertical">
<ListView
android:id = "@+id/list"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:cacheColorHint = "#00000000"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
In the above activity_main.xml, we have declared a listview. To avoid background listview becomes black when scrolling, we have to add cache colorhint to listview as shown below.
<ListView android:id = "@+id/list" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:cacheColorHint = "#00000000"/>
Step 3 − Add the following code to src/MainActivity.java.
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ListView list = findViewById(R.id.list);
ArrayList<String> arrayList = new ArrayList<>();
arrayList.add("JAVA");
arrayList.add("ANDROID");
arrayList.add("C Language");
arrayList.add("CPP Language");
arrayList.add("Go Language");
arrayList.add("AVN SYSTEMS");
arrayList.add("JAVA");
arrayList.add("ANDROID");
arrayList.add("C Language");
arrayList.add("CPP Language");
arrayList.add("Go Language");
arrayList.add("AVN SYSTEMS");
arrayList.add("JAVA");
arrayList.add("ANDROID");
arrayList.add("C Language");
arrayList.add("CPP Language");
arrayList.add("Go Language");
arrayList.add("AVN SYSTEMS");
arrayList.add("JAVA");
arrayList.add("ANDROID");
arrayList.add("C Language");
arrayList.add("CPP Language");
arrayList.add("Go Language");
arrayList.add("AVN SYSTEMS");
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, arrayList);
list.setAdapter(arrayAdapter);
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String clickedItem = (String) list.getItemAtPosition(position);
Toast.makeText(MainActivity.this, clickedItem, Toast.LENGTH_LONG).show();
}
});
}
}
In the mainActivity, we have stored list items in arraylist and added array to listview as shown below.
ArrayAdapter <String> arrayAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, arrayList); list.setAdapter(arrayAdapter);
When you click on the list item it will shown name of the items for that we have added onItemclickListener as shown below.
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String clickedItem = (String) list.getItemAtPosition(position);
Toast.makeText(MainActivity.this,clickedItem,Toast.LENGTH_LONG).show();
}
});
No need to change manifest file . Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run Â Â icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
  icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.

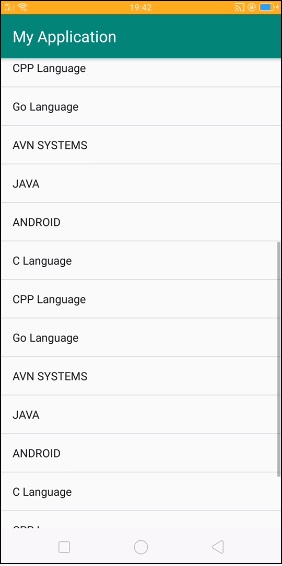
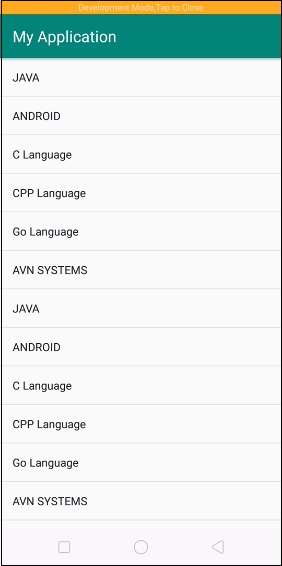
Now Scroll the listview, you wont get any background color issue as shown below −