
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change the background color of ListView items on Android Kotlin?
This example demonstrates how to change the background color of ListView items on Android Kotlin.
Step 1 − Create a new project in Android Studio, go to File? New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="6dp" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
Example
import android.graphics.Color
import android.os.Build
import android.os.Bundle
import android.widget.*
import android.widget.AdapterView.OnItemClickListener
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
var list = arrayOf(
"Android", "IPhone", "WindowsMobile", "Blackberry",
"WebOS", "Ubuntu", "Windows7", "Max OS X"
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
Toast.makeText(
applicationContext,
"Touch to change the color of the list item",
Toast.LENGTH_SHORT
).show()
val listView: ListView = findViewById(R.id.listView)
val adapter: Adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, list)
listView.adapter = adapter as ListAdapter?
listView.onItemClickListener = OnItemClickListener {
_, view, _, _ ->
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
view.setBackgroundColor(Color.CYAN)
}
}
}
}
Step 4 − Add the following code to androidManifest.xml
Example
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
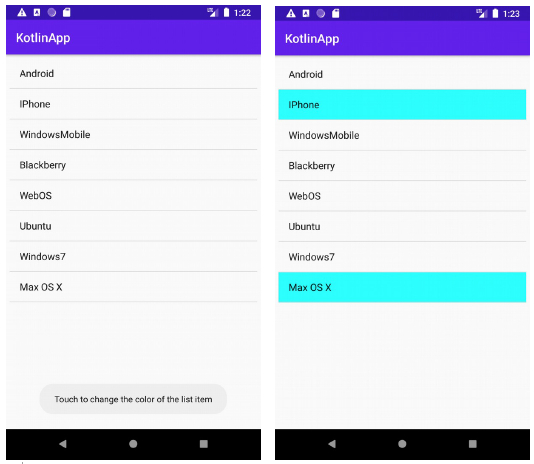
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
