
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to change the background color of ListView items on Android?
This example demonstrate about How to change the background color of ListView items on Android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<? xml version= "1.0" encoding= "utf-8" ?> <android.support.constraint.ConstraintLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: tools = "http://schemas.android.com/tools" android :layout_width= "match_parent" android :layout_height= "match_parent" tools :context= ".MainActivity" > <ListView android :id= "@+id/mobile_list" android :layout_width= "match_parent" android :layout_height= "match_parent" /> </android.support.constraint.ConstraintLayout>
Step 3 − Add the following code to src/MainActivity.java
package app.tutorialspoint.com.sample ;
import android.support.v7.app.AppCompatActivity ;
import android.os.Bundle ;
import android.view.View ;
import android.widget.AdapterView ;
import android.widget.ArrayAdapter ;
import android.widget.ListView ;
public class MainActivity extends AppCompatActivity {
String[] mobileArray = { "Android" , "IPhone" , "WindowsMobile" , "Blackberry" ,
"WebOS" , "Ubuntu" , "Windows7" , "Max OS X" } ;
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState) ;
setContentView(R.layout. activity_main ) ;
ListView mobileList = findViewById(R.id. mobile_list ) ;
ArrayAdapter adapter = new ArrayAdapter<>( this,
android.R.layout. simple_list_item_1 , mobileArray ) ;
mobileList.setAdapter(adapter) ;
mobileList.setOnItemClickListener( new AdapterView.OnItemClickListener() {
@Override
public void onItemClick (AdapterView<?> parent , View view , int position , long id) {
view.setBackgroundColor(getColor(R.color. colorPrimaryDark )) ;
}
}) ;
}
}
Step 4 − Add the following code to androidManifest.xml
<? xml version= "1.0" encoding= "utf-8" ?> <manifest xmlns: android = "http://schemas.android.com/apk/res/android" package= "app.tutorialspoint.com.sample" > <application android :allowBackup= "true" android :icon= "@mipmap/ic_launcher" android :label= "@string/app_name" android :roundIcon= "@mipmap/ic_launcher_round" android :supportsRtl= "true" android :theme= "@style/AppTheme" > <activity android :name= ".MainActivity" > <intent-filter> <action android :name= "android.intent.action.MAIN" /> <category android :name= "android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
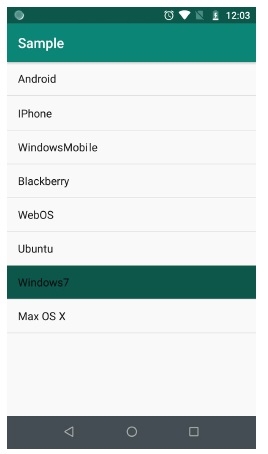
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –


Advertisements
