
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use the submit button in HTML forms?
Submit button automatically submits a form on click. Using HTML forms, you can easily take user input. The <form> tag is used to get user input, by adding the form elements. Different types of form elements include text input, radio button input, submit button, etc.
Let’s learn about how to use the submit button in HTML forms. It is also created using HTML <input> tag but type attribute is set to button.

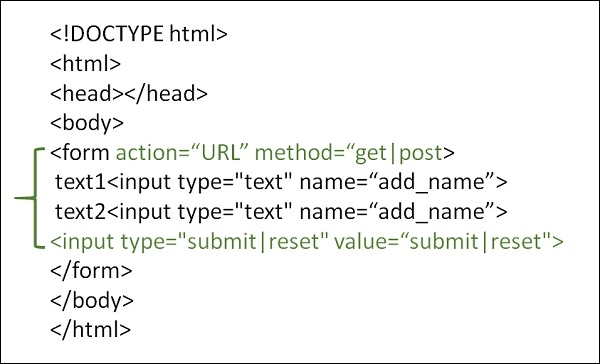
You can try to run the following code to use submit button to submit and reset a form. Under the action, attribute add the file, where you want to reach after clicking Submit button. Using get and post method, you can send the values to the PHP file added in action attribute.
Example
<!DOCTYPE html> <html> <body> <form action="/new.php"> Student Name:<br> <input type="text" name="sname"> <br> Student Subject:<br> <input type="text" name="ssubject"> <br> <input type="submit" value="Submit"> <input type="reset" value="Reset"> </form> </body> </html>

Advertisements
