
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How do we upload external file on a website using HTML forms?
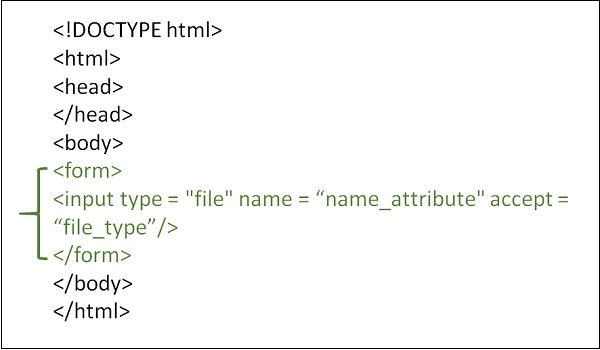
If you want to allow a user to upload an external file to your website, you need to use a file upload box, also known as a file select box. This is also created using the <input> element but type attribute is set to file.

Example
You can try to run the following code to upload an external file to your website −
<!DOCTYPE html> <html> <head> <title>File Upload</title> </head> <body> <form> <input type = "file" name = "upload" accept = "image/*" /> </form> </body> </html>
Here are the attributes of the file upload box −
|
Sr.No |
Attribute & Description |
| 1 |
name Used to give a name to the control which is sent to the server to be recognized and get the value |
| 2 |
accept Specifies the types of files that the server accepts. |

Advertisements
