
- HTML Home
- HTML Roadmap
- HTML Introduction
- HTML History & Evolution
- HTML Editors
- HTML Basic Tags
- HTML Elements
- HTML Attributes
- HTML Headings
- HTML Paragraphs
- HTML Fonts
- HTML Blocks
- HTML Style Sheet
- HTML Formatting
- HTML Quotations
- HTML - Comments
- HTML - Colors
- HTML - Images
- HTML - Image Map
- HTML - Frames
- HTML - Iframes
- HTML - Phrase Elements
- HTML - Code Elements
- HTML - Meta Tags
- HTML - Classes
- HTML - IDs
- HTML - Backgrounds
- HTML Tables
- HTML - Tables
- HTML - Table Headers & Captions
- HTML - Table Styling
- HTML - Table Colgroup
- HTML - Nested Tables
- HTML Lists
- HTML - Lists
- HTML - Unordered Lists
- HTML - Ordered Lists
- HTML - Definition Lists
- HTML Links
- HTML - Text Links
- HTML - Image Links
- HTML - Email Links
- HTML Color Names & Values
- HTML - Color Names
- HTML - RGB & RGBA Colors
- HTML - HEX Colors
- HTML - HSL & HSLA Colors
- HTML - HSL Color Picker
- HTML Forms
- HTML - Forms
- HTML - Form Attributes
- HTML - Form Control
- HTML - Input Attributes
- HTML Media
- HTML - Video Element
- HTML - Audio Element
- HTML - Embed Multimedia
- HTML Header
- HTML - Head Element
- HTML - Adding Favicon
- HTML - Javascript
- HTML Layouts
- HTML - Layouts
- HTML - Layout Elements
- HTML - Layout using CSS
- HTML - Responsiveness
- HTML - Symbols
- HTML - Emojis
- HTML - Style Guide
- HTML Graphics
- HTML - SVG
- HTML - Canvas
- HTML APIs
- HTML - Geolocation API
- HTML - Drag & Drop API
- HTML - Web Workers API
- HTML - WebSocket
- HTML - Web Storage
- HTML - Server Sent Events
- HTML Miscellaneous
- HTML - Document Object Model (DOM)
- HTML - MathML
- HTML - Microdata
- HTML - IndexedDB
- HTML - Web Messaging
- HTML - Web CORS
- HTML - Web RTC
- HTML Demo
- HTML - Audio Player
- HTML - Video Player
- HTML - Web slide Desk
- HTML Tools
- HTML - Velocity Draw
- HTML - QR Code
- HTML - Modernizer
- HTML - Validation
- HTML - Color Picker
- HTML References
- HTML - Cheat Sheet
- HTML - Tags Reference
- HTML - Attributes Reference
- HTML - Events Reference
- HTML - Fonts Reference
- HTML - ASCII Codes
- ASCII Table Lookup
- HTML - Color Names
- HTML - Character Entities
- MIME Media Types
- HTML - URL Encoding
- Language ISO Codes
- HTML - Character Encodings
- HTML - Deprecated Tags
- HTML Resources
- HTML - Quick Guide
- HTML - Useful Resources
- HTML - Color Code Builder
- HTML - Online Editor
HTML - Images
HTML images provide visual content for web pages, enhancing user experiences and conveying information. They can be photographs, graphics, icons, or illustrations.
HTML offers various elements for embedding, manipulating, and controlling images, contributing to the aesthetics and functionality of websites. Understanding image tags, attributes, and responsive design principles is essential for effective web development.

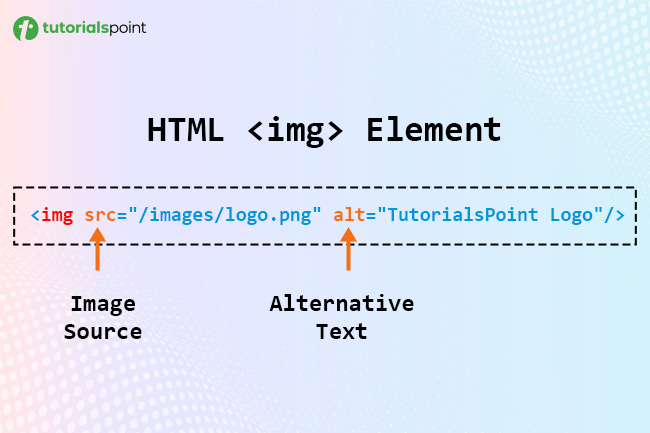
HTML Image Syntax
The following is the basic syntax for HTML images:
<img src="image_path" alt="Alternate text for the image" width="200px" height="150px" />
Here,
- src: The src attribute defines the path of the image (image URL).
- alt: The alt attribute defines the alternate text; if there is a broken link to the image path, the alternate text displays on the webpage.
- width and height: The width and height attribute define the height and width for the image.
Insert Image
You can insert (embed) an image on the webpage using the <img> tag with the src attribute, which is a required attribute to define the image path.
Note: The <img> tag is an empty tag, which means that it can contain only a list of attributes and has no closing tag.
Syntax
Use the following syntax to insert an image using the <img> tag:
<img src="Image URL" ... attributes-list/>
Example
To try the following example, let's keep our HTML file test.htm and image file test.png in the same directory −
<DOCTYPE html> <html> <head> <title>Example of HTML Image (Insert on the webpage)</title> </head> <body> <h1>Example of HTML Image (Insert on the webpage)</h1> <img src="/html/images/test.png" alt="Test Image" /> </body> </html>
You can use PNG, JPEG, or GIF image files based on your comfort, but make sure you specify the correct image file name in the src attribute. The image name is always case-sensitive.
The alt attribute is an optional attribute but recommended as it specifies an alternate text for an image if the image cannot be displayed.
Set Image Location
Image location (path) must be clearly defined in the src attribute. You can follow the absolute path, which starts with root directory (/), then directory name (if any), and then image name with its extension.
Example
For example, if we have an image named "test.png" and it is stored in the "images" folder, which is in the "html" folder on the root directory. You can simply use an image path like "/html/images/test.png".
<!DOCTYPE html> <html> <head> <title>Using Image in Webpage</title> </head> <body> <img src="/html/images/test.png" alt="Test Image" /> </body> </html>
Set Image Width and Height
You can set image width and height based on your requirements using width and height attributes. You can specify the width and height of the image in terms of either pixels or a percentage of its actual size.
Example
The following example demonstrates how to set the width and height of an image:
<!DOCTYPE html> <html> <head> <title>Set Image Width and Height</title> </head> <body> <p>Setting image width and height</p> <img src="/html/images/test.png" alt="Test Image" width="450px" height="200px" /> </body> </html>
Bordered Image
You can specify the border and its thickness in terms of pixels using the border attribute. A thickness of 0 means there is no border around the picture.
Example
In the following example, we are specifying a border on an image:
<!DOCTYPE html> <html> <head> <title>Set Image Border</title> </head> <body> <p>Setting image Border</p> <img src="/html/images/test.png" alt="Test Image" border="3" /> </body> </html>
Image Alignment
By default, the image will align at the left side of the page, but you can use the align attribute to set it in the center or right.
Example
In the following example, we are specifying right align to an image:
<!DOCTYPE html> <html> <head> <title>Set Image Alignment</title> </head> <body> <p>Setting image Alignment</p> <img src="/html/images/test.png" alt="Test Image" border="3" align="right" /> </body> </html>
Animated Images
You can also use animated images (having .gif extensions) on the webpages. There is no specific attribute required to show animated images; you can simply set the path of the animated image (.gif) in the src attribute.

Example
The following example demonstrates how you can insert an animated image:
<!DOCTYPE html> <html> <head> <title>Using Animated Images in HTML</title> </head> <body> <h1>Using Animated Images in HTML</h1> <img src="/html/images/animated_image.gif" alt="Animated Images" /> </body> </html>
Responsive Images
You can also make the images responsive, which will automatically adjust their size based on the devices screen size and resolution. The following are the methods to make images responsive:
1. Using CSS
Using CSS, you can set the width of the image to 100%, which allows the image to scale proportionally to its parent container.
<img src="/html/images/test.png" alt="Responsive Image" style="width: 100%; height: auto;"/>
2. Using the <picture> Tag
You can also display different images in different sizes or resolutions by using the <picture> tag, which is useful when you want to display different images based on the device.
<picture> <source media="(min-width: 800px)" srcset="image_path_1"> <source media="(max-width: 799px)" srcset="image_path_2"> <img src="default_image_path.jpg" alt="Responsive Image"> </picture>
Example
The following example demonstrates how you can define a responsive image to display on the webpage:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image Example</title>
<style>
img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<h1>Responsive Image Example</h1>
<img src="/html/images/test.png" alt="A responsive example image" />
</body>
</html>
Supported Image Formats
The following table shows the supported image formats in the HTML <img> tag:
| Image Format | Image Format Name | Transparency Support | Animation Support | File Extensions |
|---|---|---|---|---|
| JPEG/JPG | Joint Photographic Experts Group | No | No | .jpg, .jpeg |
| PNG | Portable Network Graphics | Yes | No | .png |
| GIF | Graphics Interchange Format | Yes | Yes | .gif |
| SVG | Scalable Vector Graphics | Yes | No | .svg |
| WebP | Web Picture format | Yes | Yes | .webp |
| BMP | Bitmap Image File | No | No | .bmp |
| ICO | Icon File | Yes | No | .ico |
Free Web Graphics
For Free Web Graphics including patterns you can look into Free Web Graphics