
- Puppeteer - Home
- Puppeteer - Introduction
- Puppeteer - Element Handling
- Puppeteer - Usage of Google
- Puppeteer - NodeJS Installation
- Puppeteer VS Code Configuration
- Puppeteer - Installation
- Puppeteer - Basic Test
- Puppeteer - Non Headless Execution
- Comparison Between Puppeteer & Selenium
- Comparison Between Puppeteer & Protractor
- Comparison Between Puppeteer & Cypress
- Puppeteer - Browser Operations
- Puppeteer - Handling Tabs
- Puppeteer - Basic Commands
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - Handling Confirm Alerts
- Puppeteer - Handling Drop-downs
- Puppeteer - Locators
- Puppeteer - Xpath Functions
- Puppeteer - Xpath Attributes
- Puppeteer - Xpath Grouping
- Puppeteer - Absolute Xpath
- Puppeteer - Relative Xpath
- Puppeteer - Xpath Axes
- Puppeteer - Type Selector
- Name Selector & Class Name Selector
- Puppeteer - Id Selector
- Puppeteer - Attribute Selector
- Puppeteer - Handling Links/Button
- Handling Edit Boxes & Checkboxes
- Puppeteer - Handling Frames
- Puppeteer - Keyboard Simulation
- Puppeteer - Getting Element Text
- Puppeteer - Getting Element Attribute
- Puppeteer - Device Emulation
- Puppeteer - Disable JavaScript
- Puppeteer - Synchronization
- Puppeteer - Capture Screenshot
- Puppeteer Useful Resources
- Puppeteer - Quick Guide
- Puppeteer - Useful Resources
- Puppeteer - Discussion
Puppeteer - Xpath Grouping
To determine an element uniquely, we can either take the help of any of the attributes within the html tag or we can use a combination of attributes on the html tag. Mostly the id attribute is used since it is unique to a page.
However, if the id attribute is not present, we can use other attributes like the class, name, and so on. In case the attributes like id, name, class are not present, we can utilise a distinct attribute available to only that tag or a combination of attributes and their values to identify an element. For this, we have to use the xpath expression.
Obtaining one element from a collection of matching elements by utilising the index is known as the group index. If an xpath expression identifies multiple elements, then we can use the group index.
The format for writing a group index is first the xpath expression followed by the index number enclosed in []. It represents an xpath array with index starting from 1. The function last() is used to point to the last element in the xpath array.
Syntax
The syntax for the use of function last() is as follows −
(/table/tbody/tr/td[1]/input)[last()]
Syntax
The function position() is used to obtain an element at a particular position in the xpath array. The syntax is as follows −
(/table/tbody/tr/td[1]/input)[position()=1]
The above xpath expression shall obtain the first element from the group of all the matching elements.
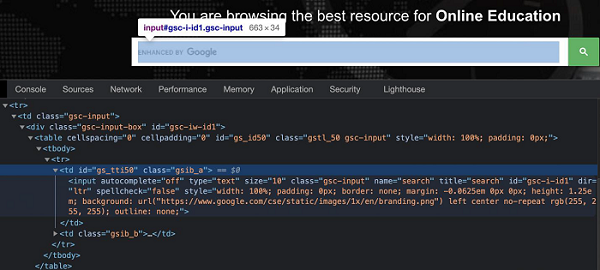
In the below image, let us identify the highlighted edit box and input some text in it.
So the xpath expression shall be as follows −

In the above example, there are two columns (represented by td tags) in the table having the tr tag as their parent. The input box is present in the first column.
So the xpath expression shall be as follows −
//table/tbody/tr/td[1]/input
Here, we are working with the xpath selector, so we have to use the method: page.$x(xpath value). The details on this method are discussed in the Chapter of Puppeteer Locators.
To begin, follow Steps 1 to 2 from the Chapter of Basic Test on Puppeteer which are as follows −
Step 1 − Create a new file within the directory where the node_modules folder is created (location where the Puppeteer and Puppeteer core have been installed).
The details on Puppeteer installation is discussed in the Chapter of Puppeteer Installation.
Right-click on the folder where the node_modules folder is created, then click on the New file button.

Step 2 − Enter a filename, say testcase1.js.

Step 3 − Add the below code within the testcase1.js file created.
//Puppeteer library
const pt= require('puppeteer')
async function selectorGroupXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/index.htm')
//identify element with group index xpath then enter text
const f = (await page.$x("//table/tbody/tr/td[1]/input"))[0]
f.type("Puppeteer")
//wait for sometime
await page.waitForTimeout(4000)
//capture screenshot
await page.screenshot({
path: 'tutorialspoint.png'
});
//browser close
await browser.close()
}
selectorGroupXpath()
Step 4 − Execute the code with the command given below −
node <filename>
So in our example, we shall run the following command −
node testcase1.js

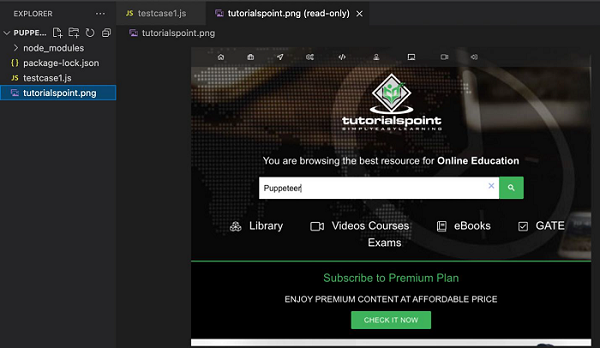
After the command has been successfully executed, a new file called the tutorialspoint.png gets created within the page directory. It contains the captured screenshot of the page launched in the browser with the text Puppeteer.