Polymer - Iron A11y Keys
The <iron-a11y-keys> element is used to process keyboard commands using crossbrowser interface.
The keys attribute indicates by what combination of keys the event will be triggered. It accepts modifier keys such as Shift, Control, Alt, Meta and some common keyboard keys such as a-z, 0-9, F1-F12, Page Up, Page Down, Left Arrow, Right Arrow, Home, End, Escape, Space, Tab, and Enter.
All the keys should be shortened and should be in lowercase. For example, Right Arrow is for right, Page Up is for pageup, Control is for ctrl, Escape is for esc, F5 is for f5, etc.
Example
To use the iron-a11y-keys element, navigate to your project folder in the command prompt and use the following command.
bower install PolymerElements/iron-a11y-keys --save
The above command installs the iron-a11y-keys element in bower_components folder. Next, import the iron-a11y-keys file in your index.html using the following command.
<link rel = "import" href = "/bower_components/iron-a11y-keys/iron-a11y-keys.html">
The following example demonstrates the use of iron-a11y-keys element.
<!DOCTYPE html>
<html>
<head>
<base href = "http://polygit.org/components/">
<meta name = "viewport" content = "width = device-width">
<title>iron-a11y-keys</title>
<link rel = "import" href = "polymer/polymer.html">
<link rel = "import" href = "iron-a11y-keys/iron-a11y-keys.html">
<link rel = "import" href = "paper-input/paper-input.html">
</head>
<body>
<demo-keys></demo-keys>
<dom-module id = "demo-keys">
<template>
<iron-a11y-keys target = "[[_target]]"
keys = "shift+enter enter esc pageup pagedown up down left right space"
on-keys-pressed = "_onKeyPress"></iron-a11y-keys>
<h4>Press any of the below keys and check console.</h4>
<p>shift + enter, enter, esc, pageup, pagedown, up, down, left, right,
space.</p>
<paper-input type = "text" value = "{{_value::input}}" id = "input" />
</template>
<script>
Polymer ({
is: 'demo-keys', properties: {
_value: {
type: String
},
_target: {
value: function() {
return this.$.input;
}
}
},
_onKeyPress: function(e) {
e.detail.keyboardEvent.preventDefault();
console.log(e.detail.combo);
}
});
</script>
</dom-module>
</body>
</html>
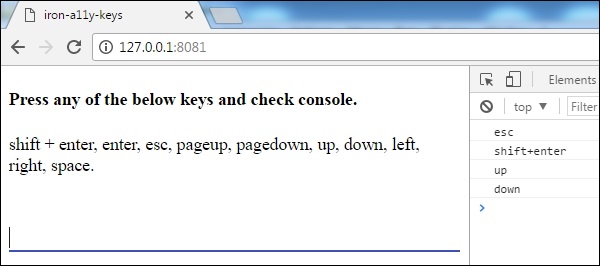
Output
To run the application, navigate to your project directory and run the following command.
polymer serve
Now, open the browser and navigate to http://127.0.0.1:8081/. Following will be the output.