Polymer - Gold CC CVC Input
<gold-cc-cvc-input> is a Material Design styled single-line input field for entering a credit card's verification code.
Syntax
This element has an optional label, which is "CVC" by default as shown in the following code snippet.
<gold-cc-cvc-input label = "cvc"></gold-cc-cvc-input>
You can also use <gold-cc-input> along with <gold-cc-cvc-input> by binding the property cardType.
<gold-cc-input card-type = "{{cardType}}"></gold-cc-input>
<gold-cc-cvc-input card-type = "[[cardType]]"></gold-cc-cvc-input>
Validation
The input accepts 3 digits long CVC for most valid cards, but for valid american express CVC is considered to be 4 digits, and 3 digits otherwise.
To validate manually, you can use validate() method that returns true if it is valid or otherwise false, if it is not valid. The use of auto-validate and required attributes cause the input to be automatically validated.
Styling
To style this element, see Polymer.PaperInputContainer for a list of custom properties.
Example
To use the gold-cc-cvc-input element, navigate to your project folder in the command prompt and use the following command.
bower install PolymerElements/gold-cc-cvc-input --save
The above command installs the gold-cc-cvc-input element in bower_components folder. Next, import the gold-cc-cvc-input file in your index.html using the following command.
<link rel = "import" href = "/bower_components/gold-cc-cvc-input/gold-cc-cvc-input.html">
The following program demonstrates the use of gold-cc-cvc-input element.
<!DOCTYPE html>
<html>
<head>
<title>Gold CC CVC Input</title>
<meta charset = "utf-8">
<script src = "bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import"
href = "bower_components/gold-cc-cvc-input/gold-cc-cvc-input.html">
</head>
<body>
<h3>Pre-validated cvc</h3>
<gold-cc-cvc-input
label = "valid cvc"
value = "586"
auto-validate
style = "width:30%; display:inline-block;">
</gold-cc-cvc-input><br/>
<gold-cc-cvc-input
label = "invalid cvc"
value = "55"
auto-validate
style = "width:30%; display:inline-block;">
</gold-cc-cvc-input>
<h3>Displays custom error message</h3>
<gold-cc-cvc-input
label = "Enter a cvc"
auto-validate
error-message = "Please enter a valid cvc"
style = "width:30%; display:inline-block;">
</gold-cc-cvc-input>
</body>
</html>
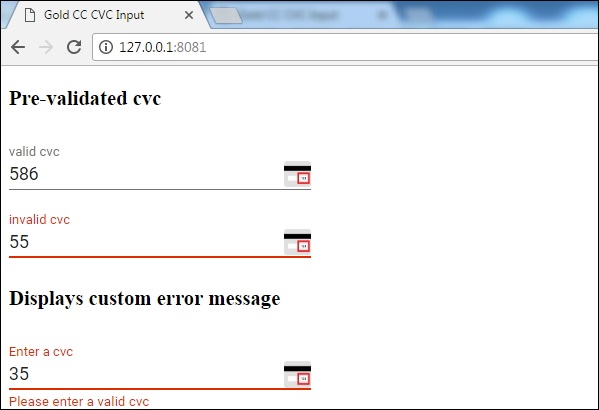
Output
To run the application, navigate to your project directory and run the following command.
polymer serve
Now open the browser and navigate to http://127.0.0.1:8081/. Following will be the output.