- jQuery - Home
- jQuery - Roadmap
- jQuery - Overview
- jQuery - Basics
- jQuery - Syntax
- jQuery - Selectors
- jQuery - Events
- jQuery - Attributes
- jQuery - AJAX
- jQuery CSS Manipulation
- jQuery - CSS Classes
- jQuery - Dimensions
- jQuery - CSS Properties
- jQuery Traversing
- jQuery - Traversing
- jQuery - Traversing Ancestors
- jQuery - Traversing Descendants
- jQuery References
- jQuery - Selectors
- jQuery - Events
- jQuery - Effects
- jQuery - HTML/CSS
- jQuery - Traversing
- jQuery - Miscellaneous
- jQuery - Properties
- jQuery - Utilities
- jQuery Plugins
- jQuery - Plugins
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
jQuery event.isImmediatePropagationStopped() Method
The jQuery event.isImmediatePropagationStopped() method is used to check whether event.stopImmediatePropagation() was ever called on this event object.
This method returns a boolean value "true" in case the jQuery event.stopImmediatePropagation() method has been already called, otherwise it returns "false".
Syntax
Following is the syntax of the jQuery event.isImmediatePropagationStopped() method −
event.isImmediatePropagationStopped()
Parameters
- This method does not accept any parameter.
Return Value
This method returns "true" if the event.stopImmediatePropagation() method is already called, "false" otherwise.
Example 1
If the event.stopImmediatePropagation() method is already called, this method returns "true".
The following is the basic example of the jQuery event.isImmediatePropagationStopped() method −
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
margin:10px;
padding:12px;
border:2px solid #666;
width:160px;
color: white;
}
</style>
</head>
<body>
<p>Click on any box to see the effect:</p>
<div id = "div1" style = "background-color:blue;">
OUTER BOX
<div id = "div2" style = "background-color:red;">
INNER BOX
</div>
</div>
<script>
$(document).ready(function() {
$("div").click(function(event){
alert("This is: " + $(this).text());
event.stopImmediatePropagation();
alert("Is immediate propagation stopped? " + event.isImmediatePropagationStopped());
});
});
</script>
</body>
</html>
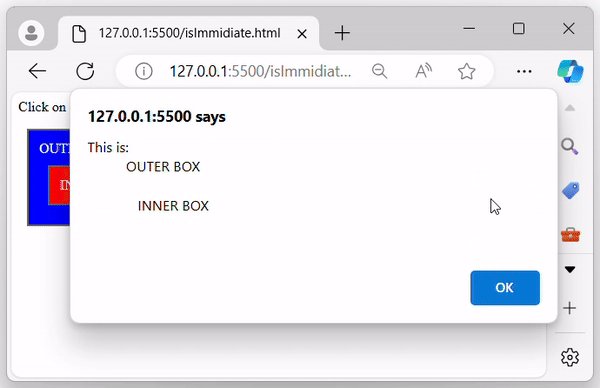
Output
The above program displays two nested div elements. When a div is clicked, a pop-up indicates which div was clicked. The pop-up also shows 'true' if event.stopImmediatePropagation() was called, indicating that event propagation has been stopped −
Example 2
If event.stopImmediatePropagation() has not been called on an event handler, the event.isImmediatePropagationStopped() method will return "false" −
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<style>
div{
margin:10px;
padding:12px;
border:2px solid #666;
width:160px;
color: white;
}
</style>
</head>
<body>
<p>Click on any box to see the effect:</p>
<div id = "div1" style = "background-color:blue;">
OUTER BOX
<div id = "div2" style = "background-color:red;">
INNER BOX
</div>
</div>
<script>
$(document).ready(function() {
$("div").click(function(event){
alert("This is: " + $(this).text());
//event.stopImmediatePropagation();
alert("Is immediate propagation stopped? " + event.isImmediatePropagationStopped());
});
});
</script>
</body>
</html>
Output
After executing the above program, displays two nested divs and a button element. When any of div is clicked message appear indicates which div was clicked. If the button is clicked "false" is print −