
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery .val change doesn't change input value?
For this, you need to use attr(). The attr() method can be used to either fetch the value of an attribute from the first element in the matched set or set attribute values onto all matched elements.
Following is the JavaScript code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type = 'text' value = 'http://www.example.com' id = 'myURL' />
<script>
$('#myURL').attr('value', 'http://www.facebook.com');
</script>
</body>
</html>
To run the above program, just save the file name anyName.html(index.html) and right click on the file and select the option open with live server in VSCode Editor.
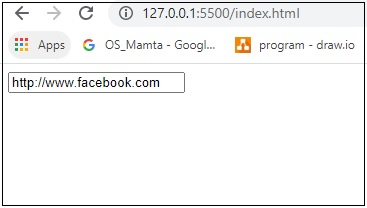
Output

Look at the above sample output the URL has been changed from domain example to domain facebook..

Advertisements
