
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery event.delegateTarget Property
The event.delegateTarget property in jQuery is used to return the element where the currently-called jQuery event handler was attached.
Syntax
The syntax is as follows −
event.delegateTarget
Example
Let us now see an example to implement the jQuery event.delegateTarget property −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").on("click", "button", function(event){
$(event.delegateTarget).css("color", "red");
});
});
</script>
</head>
<body>
<h2>Demo Heading</h2>
<p>Change color by clicking on below button.</p>
<div style="color:blue">
This is demo text.
<button>Click to change color</button>
</div>
</body>
</html>
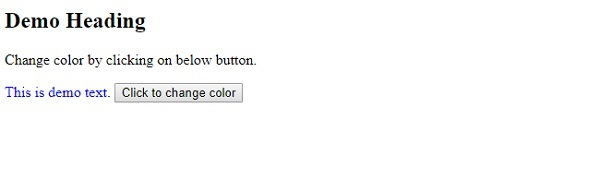
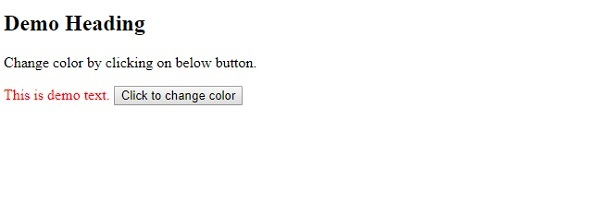
Output
This will produce the following output −

Above, click on the button to change the text color −


Advertisements
