
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript program to decrement a date by 1 day
Following is the code to decrement a date by 1 day in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>JavaScript program to decrement a date by 1 day</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">Decrement</button>
<h3>Click on the above button to decrement the date by one day</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let date = new Date();
sampleEle.innerHTML = date;
document.querySelector(".Btn").addEventListener("click", () => {
date.setDate(date.getDate() - 1);
resEle.innerHTML = "New Date = " + date;
});
</script>
</body>
</html>
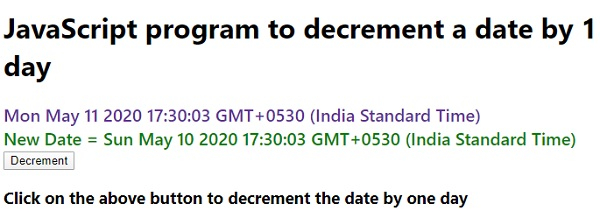
Output
The above code will produce the following output −

On clicking the ‘Decrement’ button −


Advertisements
