
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript BOM Window Screen
The JavaScript BOM Window screen contains the information about the client's screen.
The BOM window screen properties are ?
| Properties | Description |
|---|---|
| screen.width | Return the user screen width in pixels. |
| screen.height | Return the user screen height in pixels. |
| screen.availWidth | Returns the user screen width in pixels without taking into account the interface features. |
| screen.availHeight | Returns the user screen height in pixels without taking into account the interface features. |
| screen.colorDepth | Returns the bits used to display one color |
| screen.pixelDepth | Retrurns the screen pixel depth |
Following is the code for the JavaScript BOM Window screen ?
Example
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 18px; font-weight: 500; color: blueviolet; } </style> </head> <body> <h1>JavaScript BOM Window Screen</h1> <div class="result"></div> <button class="Btn">CLICK HERE</button> <h3>Click on the above button to get information about your screen</h3> <script> let resultEle = document.querySelector(".result"); document.querySelector(".Btn").addEventListener("click", () => { resultEle.innerHTML = 'screen.width = '+screen.width+'<br>'; resultEle.innerHTML += 'screen.height = '+screen.height+'<br>'; resultEle.innerHTML += 'screen.availWidth = '+screen.availWidth+'<br>'; resultEle.innerHTML += 'screen.availHeight = '+screen.availHeight+'<br>'; resultEle.innerHTML += 'screen.colorDepth = '+screen.colorDepth+'<br>'; resultEle.innerHTML += 'screen.pixelDepth = '+screen.pixelDepth+'<br>'; }); </script> </body> </html>
Output

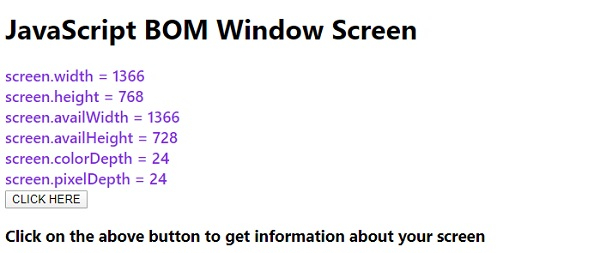
On clicking the ?CLICK HERE' button ?


Advertisements
