
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Setting full screen iframe in JavaScript?
Following is the code for setting full screen iframe in JavaScript −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-weight: 500;
font-size: 18px;
color: blueviolet;
}
.fullScreen {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
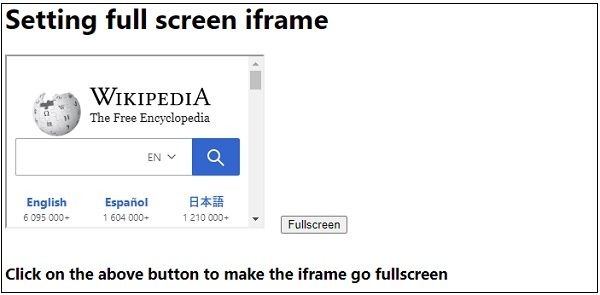
<h1>Setting full screen iframe</h1>
<iframe class="frame" src="https://www.wikipedia.com" width="300px" height="200px"
></iframe>
<button class="Btn" style="margin: 15px;">Fullscreen</button>
<h3>Click on the above button to make the iframe go fullscreen</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let frameEle = document.querySelector(".frame");
BtnEle.addEventListener("click", () => {
frameEle.className = "fullScreen";
});
</script>
</body>
</html>
Output

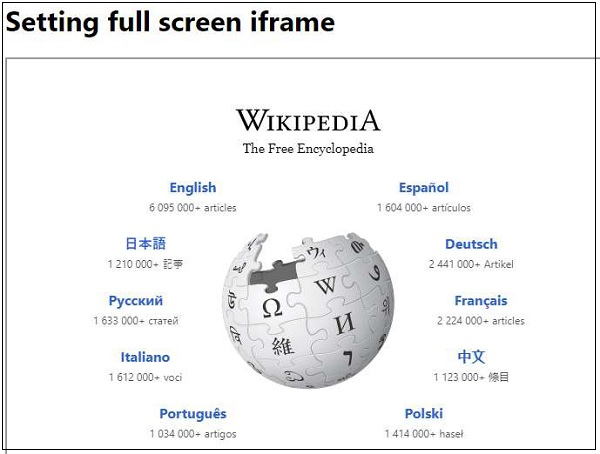
On clicking the ‘Fullscreen’ button −


Advertisements
