
- Home
- Internet Overview
- Intranet Overview
- Extranet Overview
- Internet reference Models
- Internet Domain Name System
- Internet Services
- Internet Connectivity
- Internet Protocols
- Electronic Mail Basics
- E-Mail Overview
- E-Mail Protocols
- E-Mail Working
- E-Mail Operations
- E-mail Features
- E-Mail Etiquettes
- E-mail Security
- E-mail Providers
- Website Development
- Websites Overview
- Websites Types
- Website Designing
- Websites Development
- Website Publishing
- Website URL Registration
- Website Hosting
- Website Security
- Search Engine Optimization
- Website Monetization
- World Wide Web
- WWW Overview
- Web Pages
- Web Browsers
- Web Servers
- Proxy Servers
- Search Engines
- Internet Collaboration
- Collaboration Overview
- Mailing List
- Usenet Newsgroup
- Online Education
- Social Networking
- Internet Security and Privacy
- Internet Security Overview
- Data Encryption
- Digital Signature
- Firewall Security
- Internet Web Programming
- HTML
- CSS
- JavaScript
- PHP
- Internet Useful Resources
- Internet Quick Guide
- Internet Useful Resources
- Internet Discussion
Website Designing
Web designing has direct link to visual aspect of a web site. Effective web design is necessary to communicate ideas effectively.

Web desinging is subset of web development. However these terms are used interchangeably.
Key Points
Design Plan should include the following:
Details about information architecture.
Planned structure of site.
A site map of pages
Wireframe
Wireframe refers to a visual guide to appearance of web pages. It helps to define structre of web site, linking between web pages and layout of visual elements.
Following things are included in a wireframe:
Boxes of primary graphical elements
Placement of headlines and sub headings
Simple layout structure
Calls to action
Text blocks
Wireframe can be created using program like Visio but you can also use a pen and paper.
Web Designing Tools
Here is the list of tools that can be used to make effective web designs:
| S.N. | Tool Description |
|---|---|
| 1. |
Photoshop CC This is a great web designing tool provided by Adobe. The latest Photoshop CC 2014 supports many new features such as smart objects, layer comps, smart guides, Typekit integration, font search, and workflow enhancements. |
| 2. |
Illustrator CC Illustrator CC is also a web designing tool comes with powerful features like AutoCad libraries, white overprint, fill and stroke proxy swap for text, automatic corner generation, unembed images and touch type tools etc. |
| 3. | Coda 2|
| 4. | OmniGraffle|
| 5. |
Sublime Text Sublime Text is a source code editor with Python application programming interface. It's functionality can be extended using plugins. |
| 6. | Pen and Paper|
| 7. | Vim|
| 8. |
Imageoptim It is basically used for optimizing images on a website in order to load them faster by finding best compression parameters and by removing unnecessary comments. |
| 9. |
Sketch 3 Sketch 3 is a web desiging tool developed specifically for designing interfaces, websites, icons etc. |
| 10. |
Heroku It is also a great web development tool which supports Ruby, Node.js, Python, java and PHP. |
| 11. |
Axure It supports prototyping, documentation, and wireframing tools for making interactive website design. |
| 12. |
Hype 2 The Hype 2 offers: Easiest way to Animate & add interactivity, Hardness the power of HTML5, Mobile responsiveness, and WYSIWYG features. |
| 13. |
Image Alpha This tool helps to reduce file sizes of 24-bit PNG files. It does so by applying lossy compression and convert it to PNG8+alpha format which more efficient. |
| 14. |
Hammer This tool is suitable for non programmers and good only for small projects. |
| 15. |
JPEGmini Lite It is an image optimizing tool and supports photos in any resolution up to 28 Megapixels. |
| 16. |
BugHerd This tool helps to see how the projects is going and what everyone is working on. It also helps to identify issues in development. |
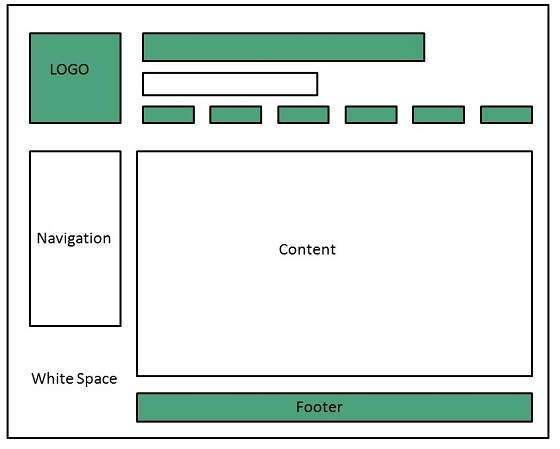
Web Page Anatomy
A web site includes the following components:
Containing Block
Container can be in the form of pages body tag, an all containing div tag. Without container there would be no place to put the contents of a web page.
Logo
Logo refers to the identity of a website and is used across a companys various forms of marketing such as business cards, letterhead, brouchers and so on.
Naviagation
The sites navigation system should be easy to find and use. Oftenly the anvigation is placed rigth at the top of the page.
Content
The content on a web site should be relevant to the purpose of the web site.
Footer
Footer is located at the bottom of the page. It usually contains copyright, contract and legal information as well as few links to the main sections of the site.
Whitespace
It is also called as negative space and refers to any area of page that is not covered by type or illustrations.

Web design Mistakes
One should be aware of the following common mistakes should always keep in mind:
Website not working in any other browser other internet explorer.
Using cutting edge technology for no good reason
Sound or video that starts automatically
Hidden or disguised navigation
100% flash content.