
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Option defaultSelected Property
The HTML DOM option defaultSelected property returns the default value of option element in an HTML document.
Syntax
Following is the syntax −
object.defualtSelected
Example
Let us see an example of defaultSelected property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Option defaultSelected Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option selected>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="showValue()" class="btn">Show defaultSelected Value</button>
<div class="show"></div>
<script>
function showValue() {
var dropDown = document.querySelector(".drop-down");
var msg = document.querySelector(".show").innerHTML="Value of defaultSelected is " +
dropDown[dropDown.selectedIndex].defaultSelected;
}
</script>
</body>
</html>
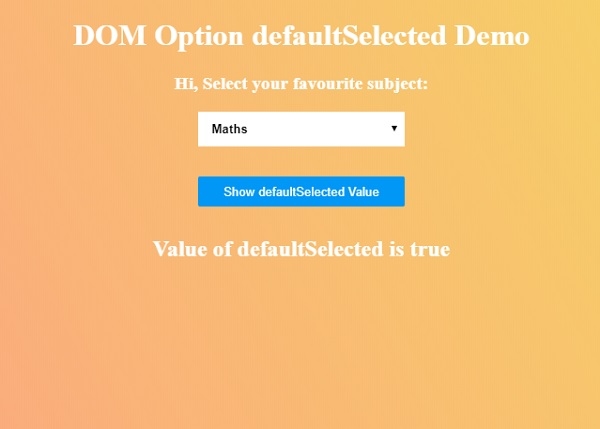
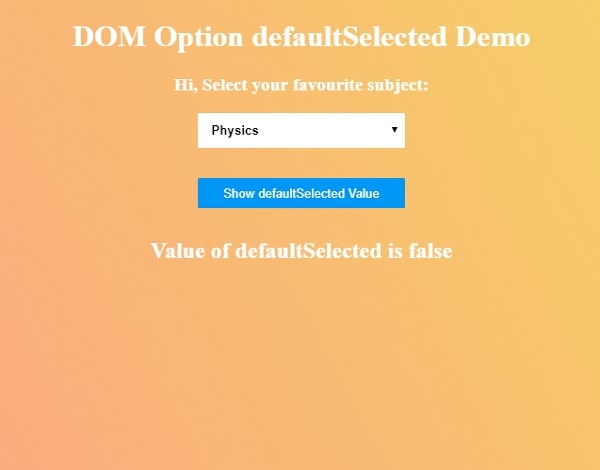
Output
This will produce the following output −

Click on “blue” button to check the value of defaultSelected attribute for all options present in the drop-down list.



Advertisements
