
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Link type Property
The Link type property sets/returns the type of a linked document.
Syntax
Following is the syntax −
- Returning type attribute value
linkObject.type
- Setting type to a valid value
linkObject.type = value
NOTE − valid values include "text/javascript", "text/css", "image/gif", etc.
Example
Let us see an example for Link type property −
<!DOCTYPE html>
<html>
<head>
<title>Link type</title>
<link id="extStyle" rel="stylesheet" href="style.css" type="myStyle">
</head>
<body>
<form>
<fieldset>
<legend>Link-type</legend>
<input type="button" value="Correct Type" onclick="correctType()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'The linked document type: '+extStyle.type+' is not compatible';
function correctType(){
extStyle.type = 'text/css';
divDisplay.textContent = 'Congrats! The linked document type: '+extStyle.type+' is compatible';
}
</script>
</body>
</html>
In the above example ‘style.css’ contains −
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
Output
This will produce the following output −
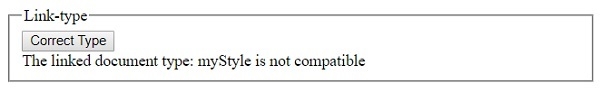
Before clicking ‘Correct Type’ button −

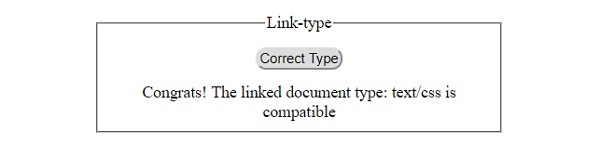
After clicking ‘Correct Type’ button −


Advertisements
