
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Link href Property
The HTML DOM Link href property sets/returns the path/url of a linked document. −
Syntax
Following is the syntax −
- Returning href attribute value
linkObject.href
- Setting href to a string
linkObject.href = string
Boolean Values
Here, “string” can be the following −
| booleanValue |
Details |
|---|---|
| path |
It defines the absolute/relative path to a document. |
| url |
It defines the url address of the document to be linked. |
Example
Let us see an example for Link href property −
<!DOCTYPE html>
<html>
<head>
<title>Link href</title>
<link id="extStyle" rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<fieldset>
<legend>Link-href</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<input type="button" onclick="changeStyle()" value="Change Style">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
}
function changeStyle(){
extStyle.href = 'anotherStyle.css';
}
</script>
</body>
</html>
In the above example ‘style.css’ contains −
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
In the above example ‘anotherStyle.css’ contains −
form {
width:70%;
margin: 0 auto;
text-align: center;
background-color: rgba(0,0,0,0.7);
color: white;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
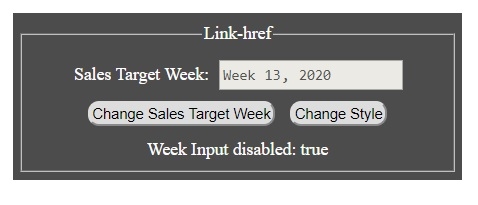
Output
This will produce the following output −
Before clicking ‘Change Styling’ button −

After clicking ‘Change Styling’ button −


Advertisements
