
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Ol type Property
The HTML DOM Ol type property sets/returns the value of the type attribute which corresponds to the type of marker used in an ordered list.
Following is the syntax −
Returning type property
olObject.type
Setting type to a character
olObject.type = ‘1|a|A|i|I’
Let us see an example of Ol type property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Ol type</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
ol{
width: 30%;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Ol-type</legend>
<h3>Students</h3>
<ol id="orderList" type='2'>
<li>Adam</li>
<li>Alex</li>
<li>Bina</li>
<li>Eden</li>
<li>Rajesh</li>
<li>Zampa</li>
</ol>
<input type="button" onclick="changeMarker()" value="Change Marker">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var studentList = document.getElementById("orderList");
function changeMarker() {
studentList.type = 'I';
divDisplay.textContent = 'Marker Changed';
}
</script>
</body>
</html>
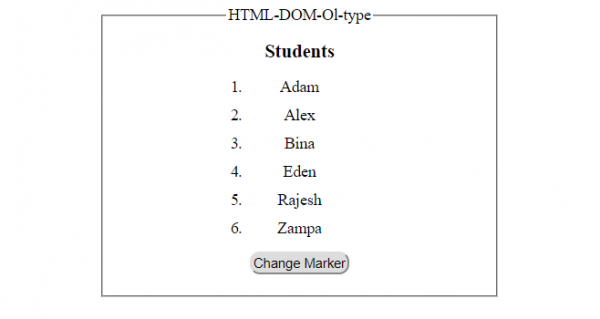
Output
Before clicking ‘Change Marker’ button −

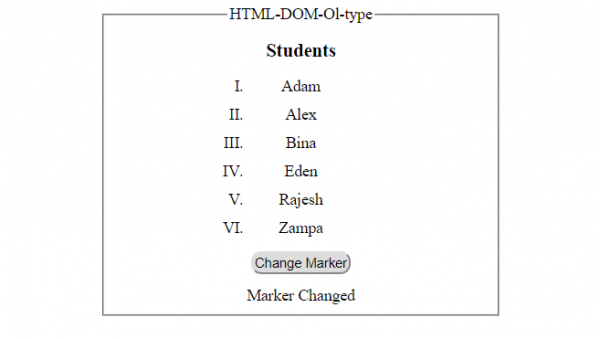
After clicking ‘Change Marker’ button −


Advertisements
