
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Search value property
The HTML DOM Input search value property is associated with the input element having type=”search” and the value attribute. It is used to return the value of input search field value attribute or to set it. This property is used for specifying a default value for search field and it also changes the value to user input.
Syntax
Following is the syntax for −
Setting the value property −
searchObject.value = text;
Here, text is used for specifying the value for the search field.
Example
Let us look at an example for the input search value property −
<!DOCTYPE html>
<html>
<body>
<h1>Input search Value property</h1>
<form>
FRUITS: <input type="search" id="SEARCH1" name="fruits">
</form>
<p>Get the above element value by clicking the below button</p>
<button onclick="getValue()">Get Value</button>
<p id="Sample"></p>
<script>
function getValue() {
var t = document.getElementById("SEARCH1").value;
document.getElementById("Sample").innerHTML = "The value for the input field is : "+t;
}
</script>
</body>
</html>
Output
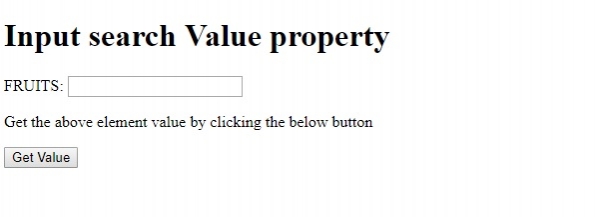
This will produce the following output −

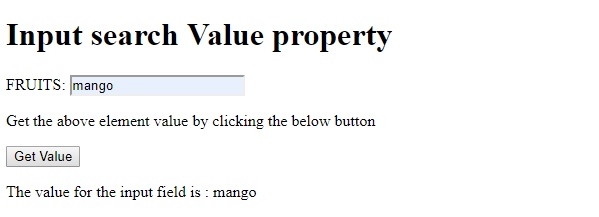
On typing some text and then clicking on the “Get Value” button −


Advertisements
