
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Anchor hash Property
The HTML DOM Anchor hash property is used to set or return the anchor part of the href attribute value. The part of the URL after the # is what we call the anchor part of a link.
Following is the syntax to set the hash property −
anchorObject.hash = anchor_part
Above, anchor_part is the anchor part of the URL.
Following is the syntax to return the hash property −
anchorObject.hash
Let us now see an example to implement the DOM Anchor hash property −
Example
<!DOCTYPE html>
<html>
<body>
<h1>Company</h1>
<p><a id="mylink" href="http://www.demo.com/abc/def.html#myteam">Our Team</a></p>
<p>Get the anchor part...</p>
<h2 id="myid"></h2>
<button onclick="display()">Display Anchor Part</button>
<script>
function display() {
var a = document.getElementById("mylink").hash;
document.getElementById("myid").innerHTML = a;
}
</script>
</body>
</html>
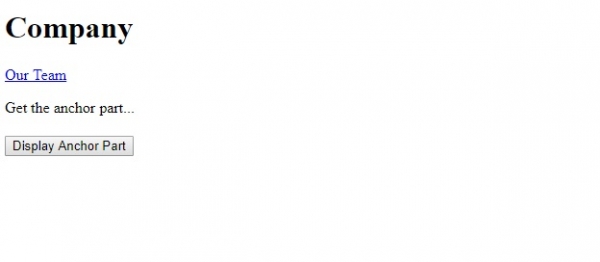
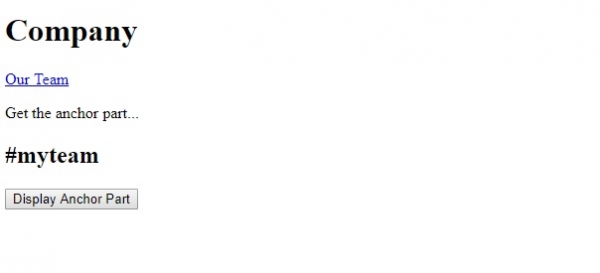
Output

Now, click on the button to display the anchor part of the link −


Advertisements
