
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML canvas strokeStyle Property
The strokeStyle property in HTML canvas is used to set the color, gradient or pattern for the stroke. The <canvas> element allows you to draw graphics on a web page using JavaScript. Every canvas has two elements that describes the height and width of the canvas i.e. height and width respectively.
Following is the syntax −
context.strokeStyle=color|gradient|pattern;
Above, the values, include −
- color − The stroke color of the drawing.
- gradient − Linear or radial gradient object to create gradient stroke
- pattern − The pattern object to create pattern stroke.
Let us now see an example to implement the strokeStyle property of canvas −
Example
<!DOCTYPE html>
<html>
<body>
<canvas id="newCanvas" width="550" height="400" style="border −2px solid orange;"></canvas>
<script>
var c = document.getElementById("newCanvas");
var ctx = c.getContext("2d");
var grad = ctx.createLinearGradient(150, 0, 280, 0);
grad.addColorStop("0", "orange");
grad.addColorStop("0.5", "blue");
grad.addColorStop("1.0", "green");
ctx.strokeStyle = grad;
ctx.lineWidth = 20;
ctx.strokeRect(150, 120, 240, 100);
</script>
</body>
</html>
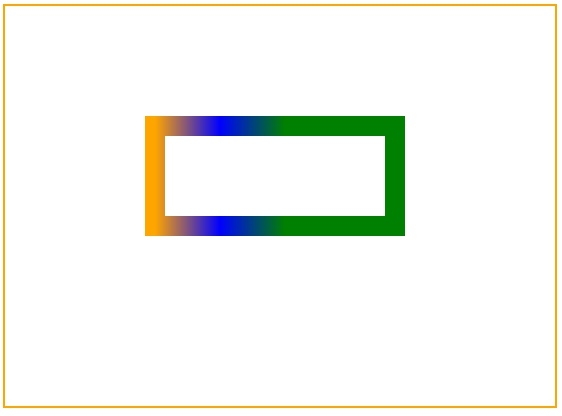
Output


Advertisements
