
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML canvas shadowBlur Property
The shadowBlur property of the HTML canvas is used to set the blur level for shadows. The default value is 0. The <canvas> element allows you to draw graphics on a web page using JavaScript. Every canvas has two elements that describes the height and width of the canvas i.e. height and width respectively.
Following is the syntax −
ctx.shadowBlur=num;
Above, the num represents the blur level for the shadow.
Let us now see an example to implement the shadowBlur property of canvas −
Example
<!DOCTYPE html>
<html>
<body>
<canvas id="newCanvas" width="600" height="350" style="border:2px solid orange;">
</canvas>
<script>
var c = document.getElementById("newCanvas");
var ctx = c.getContext("2d");
ctx.shadowBlur = 20;
ctx.shadowColor = "black";
ctx.fillStyle = "green";
ctx.fillRect(40, 40, 100, 250);
ctx.shadowBlur = 30;
ctx.shadowColor = "blue";
ctx.fillStyle = "orange";
ctx.fillRect(200, 40, 200, 150);
</script>
</body>
</html>
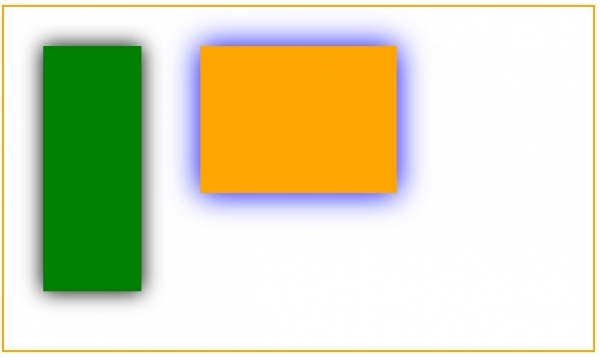
Output


Advertisements
