Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to set a value to a file input in HTML?
To set a value to a file input in HTML, use the type attribute. It defines a Browse button to upload the files with a file-select field ?
<input type = "file">
However, we cannot set a specific value to a file input in HTML for security reasons. Nothing will happen, even if, let's say we set a value like this ?
<input type="file" value="E:/new/resume.docx">
Let us see some examples to upload single and multiple files with input type file.
File select with only one file
Example
This allows a user to upload only a single file ?
<!DOCTYPE html> <html> <body> <h1>Resume</h1> <p>Upload your resume:</p> <form action="/details.php"> <label for="myfile">Select a file:</label> <input type="file" id="myfile" name="myfile"><br><br> <input type="submit"> </form> </body> </html>
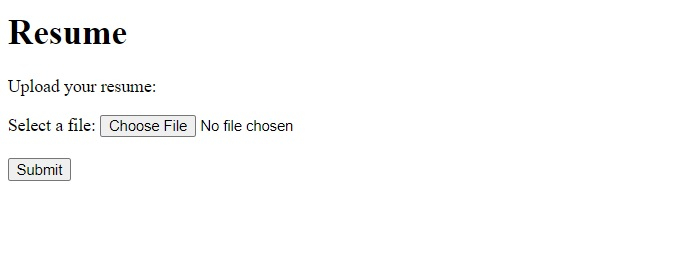
Output

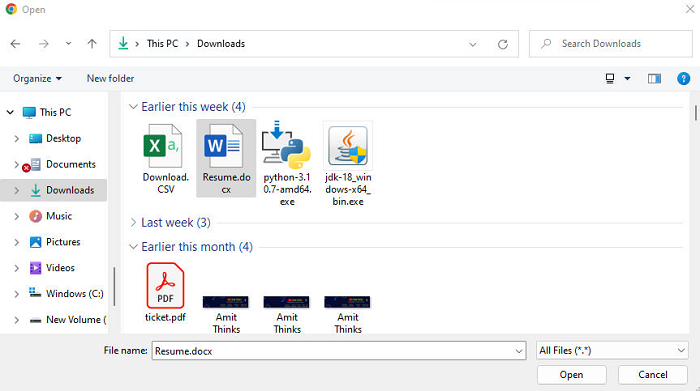
Click the Choose File button to upload the file ?

We will upload the Resume.docx file above.
File select with multiple files
Example
This allows a user to upload multiple files. Set multiple in the input type and the button will display Choose Files for multiple files ?
<!DOCTYPE html> <html> <body> <h1>Resume</h1> <p>Upload your resume:</p> <form action="/details.php"> <label for="myfile">Select a file:</label> <input type="file" id="myfile" name="myfile" multiple><br><br> <input type="submit"> </form> </body> </html>
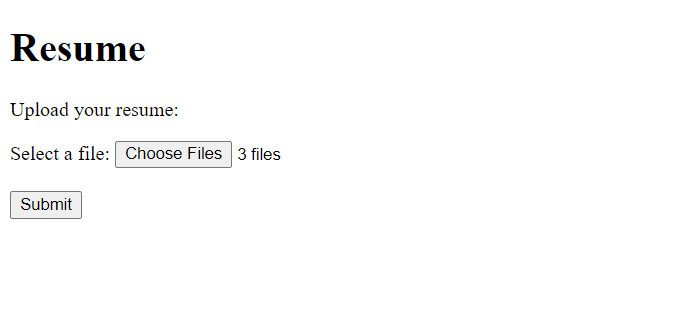
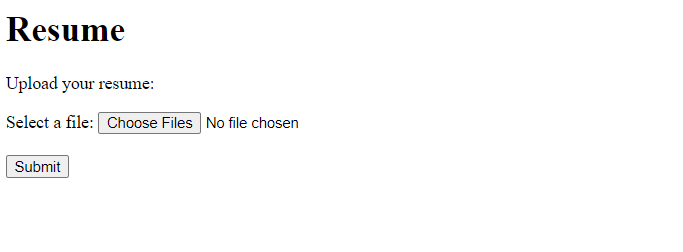
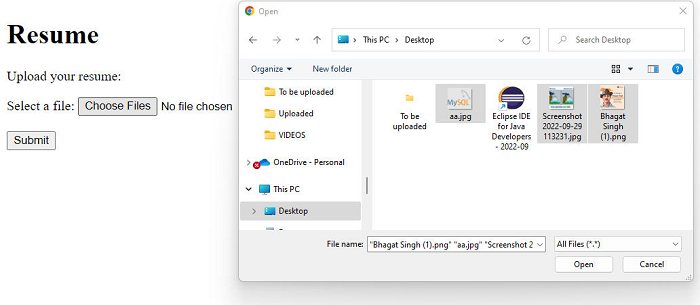
Output

We clicked on Submit and selected 3 files as shown below ?

Click Open and now the count 3 is near the Choose Files button i.e. we uploaded 3 files successfully ?