
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Justify Text in TextView in Android?
This example demonstrates how to Justify Text in TextView on Android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:scrollbars="none" /> </RelativeLayout>
Step 3 − Add the following code to res/layout/list_item.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:id="@+id/container" android:padding="16dp" android:layout_height="match_parent"> <TextView android:id="@+id/song_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:layout_marginTop="10dp" android:textSize="18dp" android:textStyle="bold" android:textColor="@color/colorPrimaryDark"/> <TextView android:id="@+id/song_year" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:textColor="#000" android:layout_below="@+id/song_title" android:layout_alignLeft="@+id/song_title" android:layout_alignStart="@+id/song_title" android:layout_marginTop="20dp" /> <TextView android:id="@+id/song_author" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:textColor="#000" android:layout_alignTop="@+id/song_year" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> </RelativeLayout>
Step 4 − Add the following code to src/MainActivity.java
package com.app.sample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private final String TAG = "MainActivity";
private RecyclerView recyclerView;
private LinearLayoutManager layoutManager;
private RecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
recyclerView.addItemDecoration(new SimpleDividerItemDecoration(this));
layoutManager = new LinearLayoutManager(MainActivity.this);
recyclerView.setLayoutManager(layoutManager);
List<ItemObject> posts = returnListItems();
adapter = new RecyclerViewAdapter(MainActivity.this, posts);
recyclerView.setAdapter(adapter);
}
private List<ItemObject> returnListItems(){
List<ItemObject> items = new ArrayList<ItemObject>();
items.add(new ItemObject("Blank Space", "Taylor Swift", "2016"));
items.add(new ItemObject("Uptown Funk", "Mark Ronson", "2016"));
items.add(new ItemObject("Can't Feel My Face", "The Weeknd", "2016"));
items.add(new ItemObject("Cheerleader", "OMI", "2016"));
items.add(new ItemObject("What Do You Mean?", "Justin Bieber", "2016"));
items.add(new ItemObject("Hello", "Adele", "2016"));
return items;
}
}
Step 5 − Add the following code to src/ItemObject.java
package com.app.sample;
public class ItemObject {
private String songTitle;
private String songYear;
private String songAuthor;
public ItemObject(String songTitle, String songYear, String songAuthor) {
this.songTitle = songTitle;
this.songYear = songYear;
this.songAuthor = songAuthor;
}
public String getSongTitle() {
return songTitle;
}
public String getSongYear() {
return songYear;
}
public String getSongAuthor() {
return songAuthor;
}
}
Step 6 − Add the following code to src/RecyclerViewAdapter.java
package com.app.sample;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewHolders>{
private List<ItemObject> itemList;
private Context context;
public RecyclerViewAdapter(Context context, List<ItemObject> itemList) {
this.itemList = itemList;
this.context = context;
}
@Override
public RecyclerViewHolders onCreateViewHolder(ViewGroup parent, int viewType) {
View layoutView = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, null);
RecyclerViewHolders rcv = new RecyclerViewHolders(layoutView);
return rcv;
}
@Override
public void onBindViewHolder(RecyclerViewHolders holder, int position) {
holder.songTitle.setText("Song Title: " + itemList.get(position).getSongTitle());
holder.songYear.setText("Song Year: " + itemList.get(position).getSongYear());
holder.songAuthor.setText("Song Author: " + itemList.get(position).getSongAuthor());
}
@Override
public int getItemCount() {
return this.itemList.size();
}
}
Step 7 − Add the following code to src/RecyclerViewHolders.java
package com.app.sample;
import android.util.SparseBooleanArray;
import android.view.View;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
public class RecyclerViewHolders extends RecyclerView.ViewHolder
implements View.OnClickListener {
public TextView songTitle;
public TextView songYear;
public TextView songAuthor;
private SparseBooleanArray selectedItems = new SparseBooleanArray();
public RecyclerViewHolders(View itemView) {
super(itemView);
itemView.setOnClickListener(this);
songTitle = (TextView)itemView.findViewById(R.id.song_title);
songYear = (TextView)itemView.findViewById(R.id.song_year);
songAuthor = (TextView)itemView.findViewById(R.id.song_author);
}
@Override
public void onClick(View view) {
if (selectedItems.get(getAdapterPosition(), false)) {
selectedItems.delete(getAdapterPosition());
view.setSelected(false);
} else {
selectedItems.put(getAdapterPosition(), true);
view.setSelected(true);
}
}
}
Step 8 − Add the following code to Manifests/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
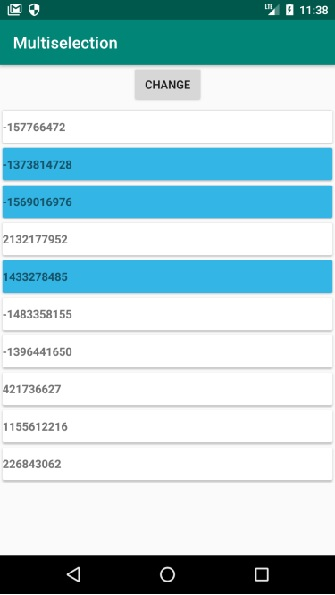
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Click here to download the project code.

