
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to Implement Pagination in Android RecyclerView using Volley?
Pagination plays a vital role in applications that handle large amounts of data, enabling improved performance and user experience. Android developers who wish to implement pagination within RecyclerView and Volley must consider several important factors.
Developers can achieve a seamless pagination experience by using RecyclerView and Volley. These two powerful tools enable the handling of large lists and versatile networking capabilitie-s. With this approach, data can be loaded in smaller chunks which reduces memory consumption, allowing for smoother scrolling of content.
Developers can achieve better performance and produce an excellent user experience on Android devices through the use of pagination. This technique improves responsiveness and browsing efficiency for users.
Android RecyclerView
The Android RecyclerView is a useful tool for displaying large data sets in an organized and seamless way. It's like a container that displays multiple views as list items called "ViewHolde-rs". This RecyclerView is the modern, more advanced version of the ListView with customizability features for developers to enhance its functionality and visual appeal.
The RecyclerView takes a different approach compared to the ListView. It delegates layout and animation responsibilities to specialized classes, utilizing "LayoutManager" to arrange items in grid, linear, or staggered fashion. Moreover, it is equipped with user-interaction capabilities that handle item click events and long-press gestures out of the box.
The "Adapter" class in the RecyclerView facilitates efficient data updates. By crafting custom adapters to associate the data with views, developers enable dynamic modifications and smooth scrolling. Essentially, the Android RecyclerView presents an effective and compelling approach to showcasing listings and grids of information in mobile applications.
Approaches
To paginate in an Android RecyclerView with the Volley library, follow these outlined steps. As there are various approaches to pagination, two commonly utilized ways will be discussed here:
Endless Scrolling
"Load More" Button
Endless Scrolling
To enable seamless scrolling and continuous loading of data in a RecyclerView, a scroll listener is attached to it. Once the user reaches the end of the list, the app compares the last visible item with the total count to check if all data has been loaded. If not, Volley fetches more information from server which is added onto pre-existing data before notifying changes in adapter. This me-thod makes for easier user navigation when browsing lengthy lists with ample content.
Algorithm
Set up your RecyclerView and Adapter: Create a RecyclerView instance and set up your custom adapter to bind data to the views.
Implement scroll listener: Attach a scroll listener to the RecyclerView using addOnScrollListener(). This listener will detect when the user reaches the end of the list.
Detect end of list: In the scroll listener's onScrolled() method, check if the last visible item has reached the total item count. If it has, it means the user has reached the end of the list.
Load more data: When the end of the list is reached, trigger a method to load more data from the server using Volley. Update your data source and notify the adapter of the new data. Repeat this process as the user continues scrolling.
Program
//MainActivity.java
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.NestedScrollView;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<UserModal> userModalArrayList;
private UserRVAdapter userRVAdapter;
private RecyclerView userRV;
private ProgressBar loadingPB;
private NestedScrollView nestedSV;
int page = 1; // Start from page 1
int limit = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
userModalArrayList = new ArrayList<>();
userRV = findViewById(R.id.idRVUsers);
loadingPB = findViewById(R.id.idPBLoading);
nestedSV = findViewById(R.id.idNestedSV);
userRVAdapter = new UserRVAdapter(userModalArrayList,
MainActivity.this);
userRV.setLayoutManager(new
LinearLayoutManager(MainActivity.this));
userRV.setAdapter(userRVAdapter);
nestedSV.setOnScrollChangeListener(new
NestedScrollView.OnScrollChangeListener
() {
@Override
public void onScrollChange(NestedScrollView v,
int scrollX, int scrollY, int
oldScrollX, int oldScrollY) {
if (scrollY == v.getChildAt(0).
getMeasuredHeight() -
v.getMeasuredHeight
()) {
page++;
loadingPB.setVisibility(View.VISIBLE);
getDataFromAPI(page, limit);
}
}
});
getDataFromAPI(page, limit);
}
private void getDataFromAPI(int page, int limit) {
if (page > limit) {
Toast.makeText(this, "That's all the data..",
Toast.LENGTH_SHORT).show();
loadingPB.setVisibility(View.GONE);
return;
}
String url = "https://reqres.in/api/users?page="
+ page;
RequestQueue queue = Volley.newRequestQueue
(MainActivity.this);
JsonObjectRequest jsonObjectRequest =
new JsonObjectRequest(Request.Method.GET,
url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
JSONArray dataArray = response.getJSONArray("data");
for (int i = 0; i < dataArray.length(); i++) {
JSONObject jsonObject =
dataArray.getJSONObject(i);
userModalArrayList.add(new
UserModal(jsonObject.getString("first_name"),
jsonObject.getString("last_name"), jsonObject.getString("email"),
jsonObject.getString("avatar")));
}
userRVAdapter.notifyDataSetChanged();
// Notify adapter of data change
} catch (JSONException e) {
e.printStackTrace();
}
loadingPB.setVisibility(View.GONE);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(MainActivity.this, "Fail to get data..
", Toast.
LENGTH_SHORT).show();
loadingPB.setVisibility(View.GONE);
}
});
queue.add(jsonObjectRequest);
}
}
// activity_main.xml
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/idNestedSV"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/idRVUsers"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:nestedScrollingEnabled="false"
tools:listitem="@layout/user_rv_item" />
<ProgressBar
android:id="@+id/idPBLoading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
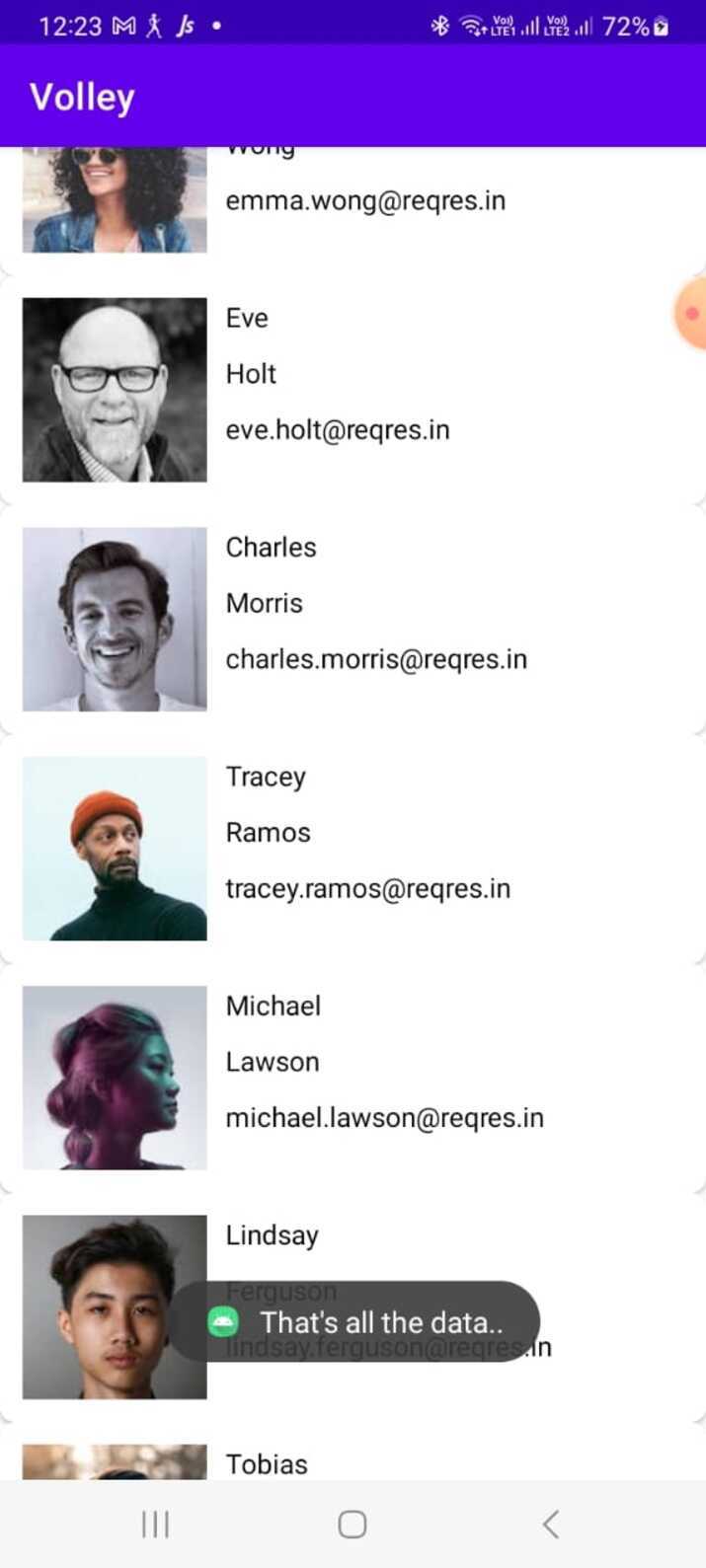
Output

"Load More" Button
The "Load More" button is added as the last item in RecyclerView using this approach. Upon clicking it, an onClickListener takes effect, utilizing Volley to request extra data from the server. The new information joins the current dataset and notifies any changes in the adapter. By manually and deliberately pressing a button, users can determine when to load additional data using this method of pagination that gives them more power and control.
Algorithm
Set up your RecyclerView and Adapter: Same as in Method 1.
Add a "Load More" button: Insert a button as the last item in your RecyclerView's data list, which will trigger the loading of more data when clicked.
Handle button click: In your adapter's onBindViewHolder() method, detect if the current position is the last item. If it is, show the "Load More" button and set up an OnClickListener to fetch more data using Volley when the button is clicked.
Load more data: When the "Load More" button is clicked, request additional data from the server using Volley. Append the new data to your existing data source and notify the adapter of the dataset change.
Program
// MainActivity.java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<UserModal> userModalArrayList;
private UserRVAdapter userRVAdapter;
private RecyclerView userRV;
private ProgressBar loadingPB;
private Button loadMoreButton;
int page = 1; // Start from page 1
int limit = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
userModalArrayList = new ArrayList<>();
userRV = findViewById(R.id.idRVUsers);
loadingPB = findViewById(R.id.idPBLoading);
loadMoreButton = findViewById(R.id.idBtnLoadMore);
userRVAdapter = new UserRVAdapter(userModalArrayList,
MainActivity.this);
userRV.setLayoutManager(new
LinearLayoutManager(MainActivity.this));
userRV.setAdapter(userRVAdapter);
loadMoreButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
loadMoreData();
}
});
loadMoreData();
}
private void loadMoreData() {
String url = "https://reqres.in/api/users?page=" + page;
RequestQueue queue =
Volley.newRequestQueue(MainActivity.this);
JsonObjectRequest jsonObjectRequest = new
JsonObjectRequest(Request.Method.GET, url, null, new
Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
JSONArray dataArray = response.getJSONArray("data");
for (int i = 0; i < dataArray.length(); i++) {
JSONObject jsonObject =
dataArray.getJSONObject(i);
userModalArrayList.add(new
UserModal(jsonObject.getString("first_name"),
jsonObject.getString("last_name"), jsonObject.getString("email"),
jsonObject.getString("avatar")));
}
userRVAdapter.notifyDataSetChanged(); // Notify
adapter of data change
page++;
if (page > limit) {
loadMoreButton.setVisibility(View.GONE);
}
} catch (JSONException e) {
e.printStackTrace();
}
loadingPB.setVisibility(View.GONE);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(MainActivity.this, "Failed to get
data..", Toast.LENGTH_SHORT).show();
loadingPB.setVisibility(View.GONE);
}
});
queue.add(jsonObjectRequest);
}
}
//activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/idRVUsers"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
tools:listitem="@layout/user_rv_item" />
<Button
android:id="@+id/idBtnLoadMore"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Load More"
android:visibility="visible" />
<ProgressBar
android:id="@+id/idPBLoading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible" />
</LinearLayout>
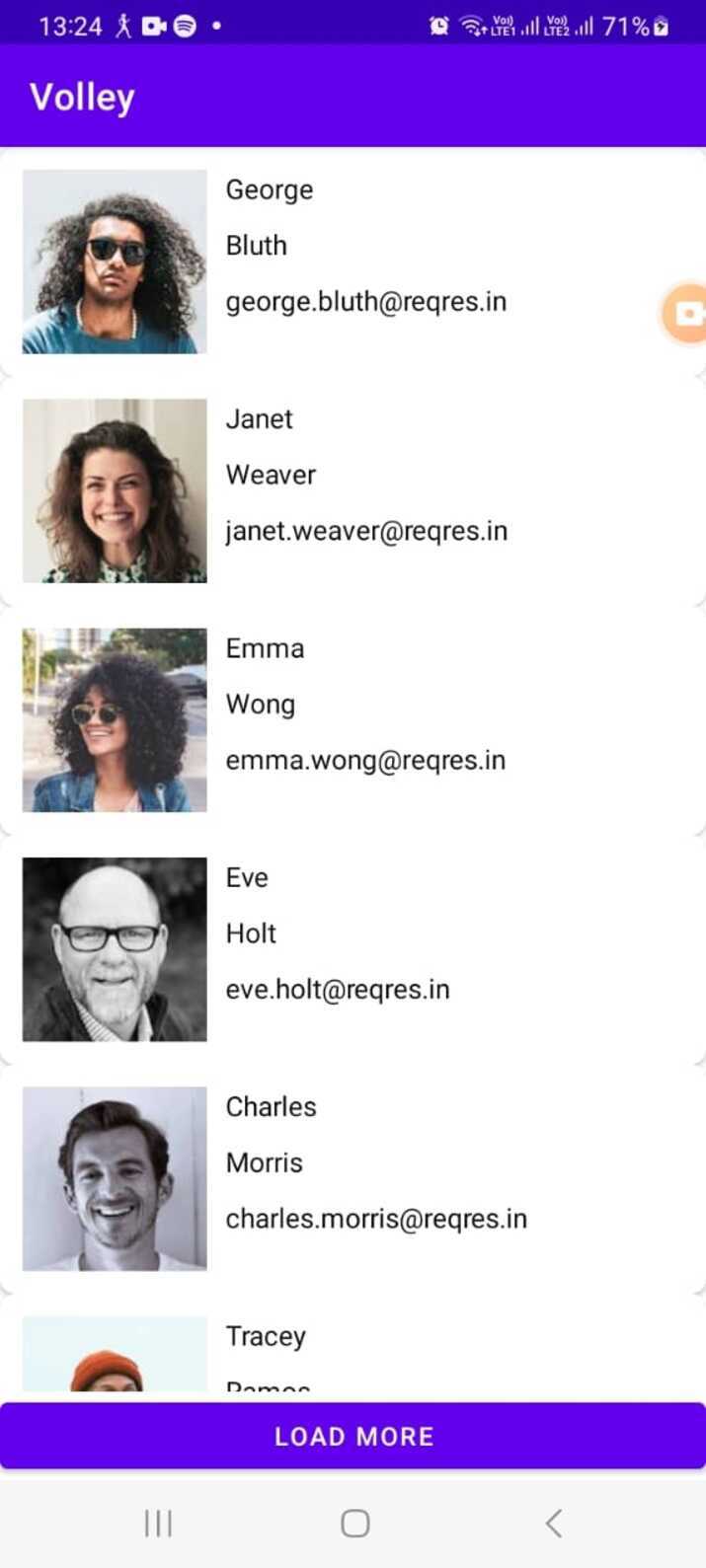
Output

Conclusion
In this tutorial, implementing pagination in an Android RecyclerView using Volley provides an effective solution for efficiently handling large datasets and enhancing user experience. Whether through endless scrolling or a "Load More" button, these methods allow for the dynamic loading of data, ensuring smooth scrolling and minimizing memory consumption. By leveraging the power of Volley's network requests and RecyclerView's flexibility, developers can create responsive and seamless pagination experiences in their Android applications.

