Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to get rid of widget border in Tkinter?
Tkinter comes with different types of widgets such as Button, Entry, Frame, Label, Radiobutton, Scrollbar, etc. Widgets are standard graphical user interface (GUI) elements that display information or help users interact with the system.
In this example, we will see how to get rid of the border from a canvas, Entry fields, labels, and buttons.
Steps −
Import the required libraries and create an instance of tkinter frame.
Set the size of the frame using root.geometry method.
Next, create a Canvas and set the border width of the canvas with "bd" attribute. Then, use the "highlightthickness" attribute to define whether you want to show the canvas border or not. Set "highlightthickness=0" in case you want to get rid of the canvas border.
Define two more user-defined functions, start() and stop(), to control the infinite_loop. Define a global variable "condition". Inside start(), set condition=True and inside stop(), set condition=False.
Next, create two Entry fields inside the Canvas. Use the borderwidth attribute to set the border of one Entry field.
Similarly, create two Labels and use the borderwidth attribute with relief='solid' to show a border around the label.
Next, create two Buttons and set the "borderwidth=0" in one button. It will get rid of the border around the button.
Finally, run the mainloop of the application window.
Example
# Import the required libraries
from tkinter import *
#Create an instance of tkinter frame
root=Tk()
# Set the geometry of frame
root.geometry("700x350")
# Create a canvas widget
canvas= Canvas(root, bd=2, highlightthickness=2)
canvas.pack(side=TOP, padx=10, pady=10)
# Create an Entry widget
text=Entry(canvas, width=50)
text.insert(0, "Widget with border")
text.config(borderwidth=5)
text.pack(side=TOP, padx=10, pady=10)
# Create Entry widget without border
text=Entry(canvas, width=50)
text.insert(0, "Widget without border")
text.pack(side=TOP, padx=10, pady=10)
label1 = Label(canvas, text="Label with border", borderwidth=2, relief='solid', font="Calibri, 14")
label1.pack(side=BOTTOM, padx=10, pady=10)
label2 = Label(canvas, text="Label without border", borderwidth=0, font="Calibri, 14")
label2.pack(side=BOTTOM, padx=10, pady=10)
button1 = Button(root, text="Standard Button")
button1.pack(side=TOP, padx=10, pady=10)
button2 = Button(root, text="Button without Border", borderwidth=0)
button2.pack(side=TOP, padx=10, pady=10)
root.mainloop()
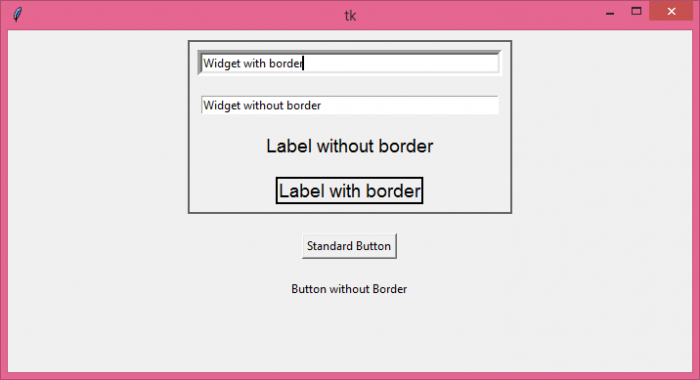
Output
On execution, it will produce the following output −
Observe the Canvas widget has a border. If you set the attribute "highlightthickness=0" in Canvas, then it will no longer display the border around it.
Similarly, we have two buttons, one with a border and the second with no border. To remove the border in the button widget, we have used the parameter "borderwidth=0".