
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to find out what character key is pressed in JavaScript?
To find out which characters key is pressed, use the window.event along with keyCode. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<form>
<input type="text" onkeypress="return keyPressName(event)" />
</form>
<script>
function keyPressName(myEventKeyName){
var pressedKey;
if(window.event){
pressedKey = myEventKeyName.keyCode;
} else if(myEventKeyName.which)
{
pressedKey = myEventKeyName.which;
}
alert(String.fromCharCode(pressedKey));
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
Output
This will produce the following output −

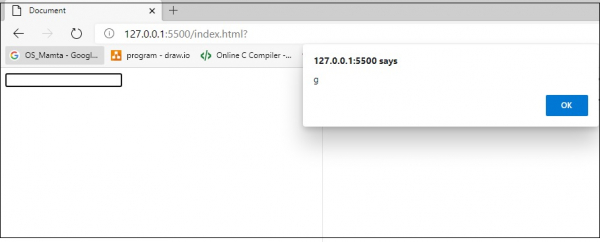
Here, I am pressing the character g. This will produce the following output −

After displaying character g when you click on OK button then you will get the following output.


Advertisements
