
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Highlight a text, every time page loads with JavaScript
To highlight a text, every time page loads, use the for loop and the concept of −
<span class=”yourColorName”>
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<style>
.yellow {
color: yellow;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<h1 id="pageLoads">My yellow Words,your blue Words</h1>
<script>
var ids = document.getElementById("pageLoads");
var loadColorWords = ids.innerHTML.split(" ");
for(var i = 0; i < loadColorWords.length; i++) {
if(loadColorWords[i] == "blue") {
loadColorWords[i] = "<span class='blue'>" + loadColorWords[i] + "</span>";
}
if(loadColorWords[i] == "yellow") {
loadColorWords[i] = "<span class='yellow'>" + loadColorWords[i] + "</span>";
}
}
ids.innerHTML = loadColorWords.join(" ");
</script>
</body>
</html>
To run the above program, save the file name anyName.html(index.html) and right click on the file and select the option open with live server in VS code editor.
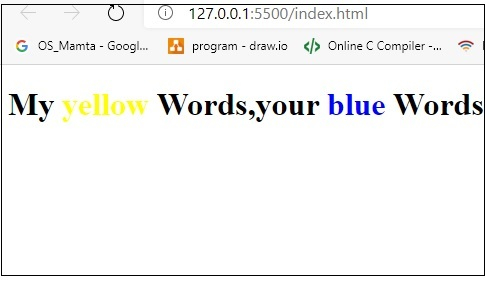
Output


Advertisements
