
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
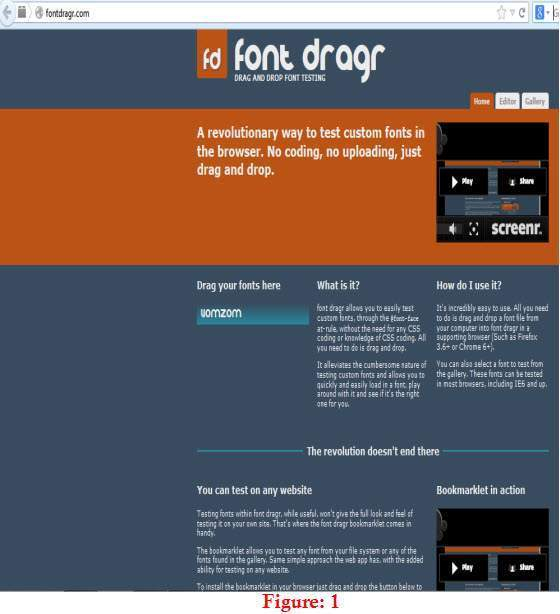
Font dragr a great live test fonts site
In this competitive world, website’s web designer wants to make their site the best from anyone in this world, font style is also one of the major part of any website. Although for font style, web designers spend lots of time in finding great fonts that suits to their website. It is just wastage of time.
It is really very difficult task to apply custom font on the website page, requires various steps to do that. Firstly: web designer has to select the text that they want to give style, secondly: choose a font, and change it to a Web-compatible format, and at last: add it into the style-rules. If anybody is doing this then it is really very boring and time taken task. Although, the alternative “Font Dragr” resolves all above mention issues with great font style.

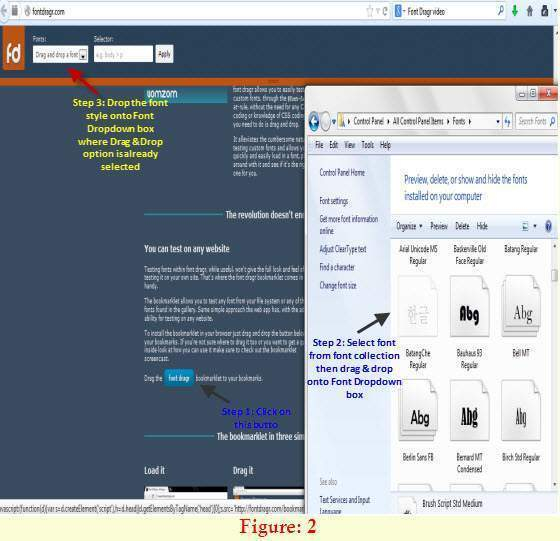
Dragr” is developed by “Ryan Seddon”, offers an innovative and easy way to test font style on browser. Just drag the font from font collection under Control Panel into the “Font Dragr” page – “Font Dropdown” box where Drag & Drop option is already selected, and the font on the “Font Dragr” page will automatically change into the chosen font (Shown in the Figure : 2).

It supports various font file types: Web Open Font Format (WOFF), TrueType (TTF), Scalable Vector Graphics (SVG) and OpenType (OTF).
Although, Font Dragr is an open source web site that facilitates to change fonts on any website with a simple “Drag & Drop” option. User can check the font style in two ways,
- Using Editor and Gallery tab page
- Using the Bookmarklet
Using Editor and Gallery tab page
In FontDragr, when drag & drop process get completed, visit two tabs: Editor and Gallery tab.

To test font on Font Dragr, user can drag and drop a font from their computer onto the Editor page (For that user needs a modern browser that supports HTML5 features) or select a font from the gallery (works on all browsers). User can then see the chosen font in different sizes and colors.
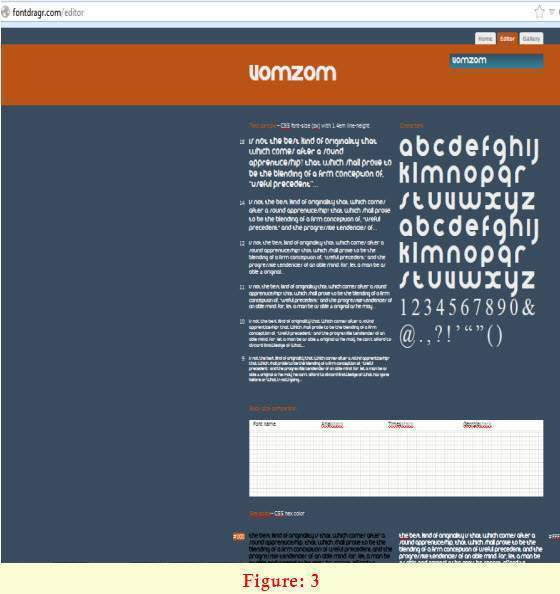
The Editor tab page helps in font style checking process using options: Body Size Comparison, Grayscale, Font size, Text sample and Characters. A great tool, test freeware and open source fonts without hassle of creating webfont packages.
In The Editor tab page, user can check any text using any font style. It is fully editable.

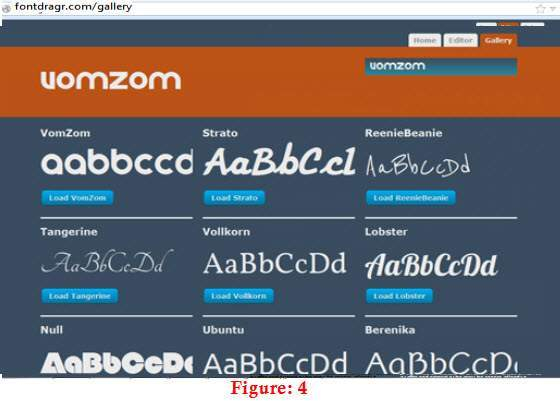
In the Gallery page, users can do the experiment with 9 listed font styles. Just pick any of them and start doing.
Using the Bookmarklet
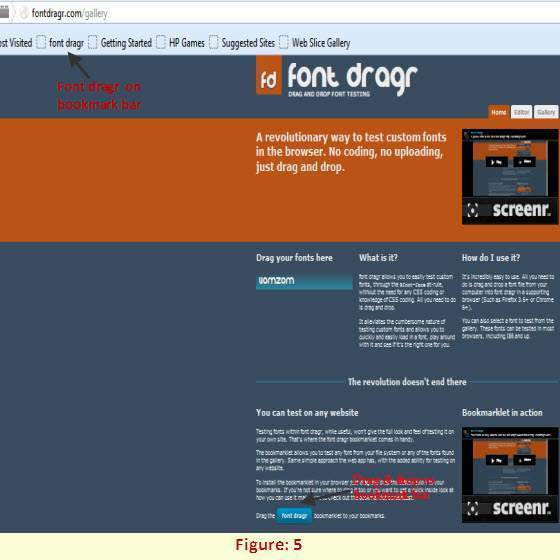
Alternatively, there is one more option to play with fonts – the bookmarklet. To do so, just drag the bookmarklet to the bookmark bar, then open any site user want to test, click on the bookmarklet which is on the bookmark bar, it will open one small bookmarklet window to test website font.

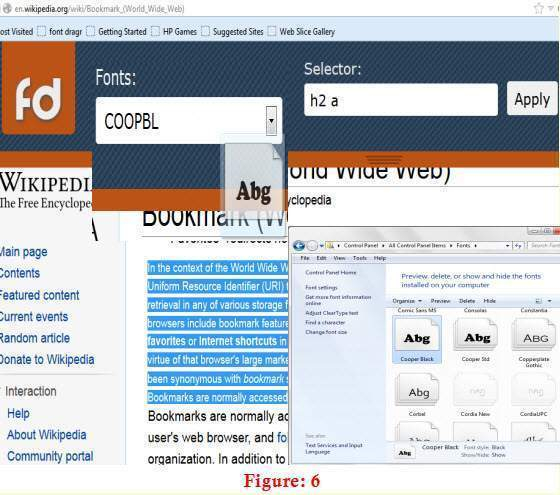
Figure: 5, shows the “Font dragr” bookmarklet on bookmark bar. Go to the website on which user wants to check the font, clicking the bookmarklet, a header will show up. In the Selector textbox, user can specify the HTML elements to change the font style. The default selector is p tag, but user can test out body, h1, h2 etc (shown in Figure: 6).

After opening the website to change the font, open control panel –> Font Collection, select the font changing text, and drag and drop your font to the FontDragr header. The affected text will automatically alter to reflect the font user has chosen to test (Shown in Figure: 6).
Conclusion
There are other website that provides similar features same as Font Dragr like: Web Fonts Preview, FontFonter, FontFriend, or FontPrep (for Mac only), but these are not so good as Font Dragr, users probably find that Font Dragr is the most inclusive and easy to use tool for font changing style.

