
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How objects are organized in a web document? How is it arranged in a hierarchy?
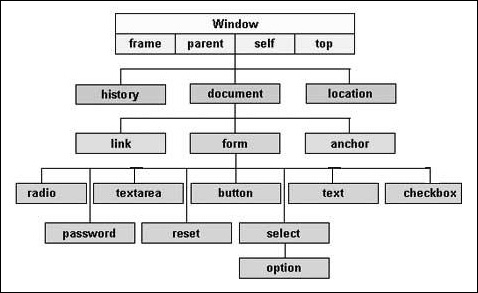
The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
- Window object − Top of the hierarchy. It is the utmost element of the object hierarchy.
- Document object − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
- Form object − Everything enclosed in the <form>...</form> tags sets the form object.
- Form control elements − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.
The following is a simple hierarchy of a few important objects −


Advertisements
