
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML 5 Video Buffering a certain portion of a longer video
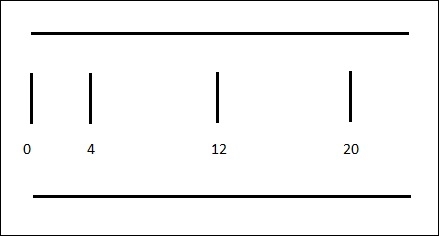
Use the TimeRanges object in HTML to set a series of non-overlapping ranges of time. You can also set the start and stop time.
The following are the properties −
- length − Length of time ranges.
- start(index) − start time, in seconds
- end(index) − end time, in seconds
Here is the code snippet showing buffering −
// displays 12 myAudio.buffered.start(1); // displays 20 myAudio.buffered.end(1);


Advertisements
