
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Video controls Property
The HTML DOM Video controls property returns/sets boolean value corresponding to whether the video’s standard controls will be enabled or not.
Syntax
Following is the syntax −
Returning boolean value - true/false
mediaObject.controls
Setting controls to booleanValue
mediaObject.controls = booleanValue
Here, “booleanValue” can be the following −
| booleanValue |
Details |
|---|---|
| true |
It defines that video willhave standard controls |
| false |
It defines that video willnot have standard controls |
Let us see an example of Video controls property −
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Video controls</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-Video-controls</legend>
<video id="demo" width="320" controls><source src="http://www.tutorialspoint.com/html5/foo.mp4" type="video/mp4"></video><br>
<input type="button" onclick="getTrackDetails()" value="Watch Video">
<input type="text" id="textSelect" placeholder="Full Name...">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
var demo = document.getElementById("demo");
demo.controls = false;
function getTrackDetails() {
if(textSelect.value !== ''){
demo.controls = true;
divDisplay.textContent = 'Thank you '+textSelect.value;
}
else
divDisplay.textContent = 'Please Provide Full Name to enable video'+textSelect.value;
}
</script>
</body>
</html>
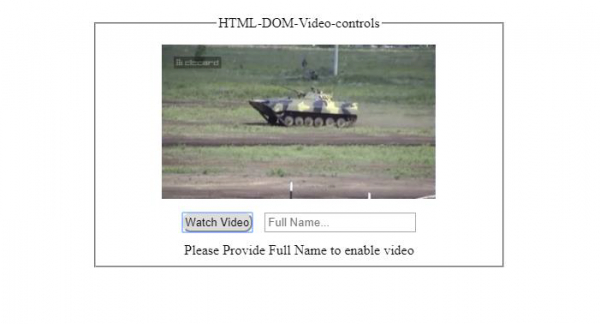
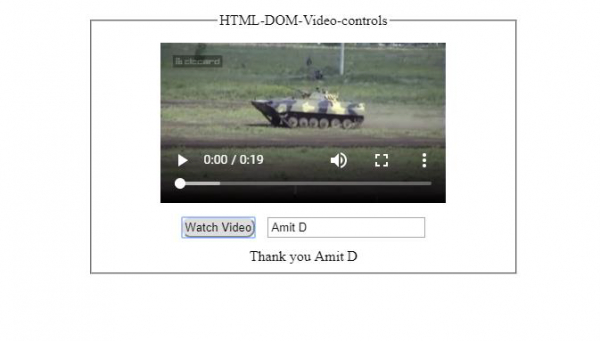
Output
Clicking ‘Watch Video’ button with empty input field −

Clicking ‘Watch Video’ button with non - empty input field −


Advertisements
