
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Action Chains in Selenium Python
Action chains in selenium python are the execution of multiple browser actions together in sequence. Selenium is a popular open-source automation testing tool used to test web applications and automate browser actions. Selenium can chain multiple browser actions together and this chaining of multiple actions is known as Action chains. In this article, we will discuss what action chains are in selenium python and how to use action chains to automate our web testing.
What are Action Chains in Selenium Python?
Action chains are a sequence of actions that are performed in a specific order on a web page to test for a specific outcome. These actions can be anything like clicking on an element, keypress, entering text, scrolling, dragging and dropping an object, etc. These actions are basically DOM manipulation which is done using Action Chains in Selenium Python.
Example
Let's consider an example of a User who wants to log in to his account and navigate to a specific page on the webpage. For this, the user needs to first enter his credentials into the login page and then click on the "Login" button and then navigate to the desired page. These actions can be automated using Action chains in selenium python by initiating the required action in the correct order and executing the actions in sequence.
The Syntax for Creating Action Chain Object
For creating an action chain object you have to
import the ActionChains class from selenium.webdriver.common.action_chains module
create an instance of that class.
Syntax
from selenium.webdriver.common.action_chains import ActionChains
The selenium.webdriver.common.action_chains imports the action chain module from the Action chain library of Python.
driver = webdriver.Firefox()
The webdriver.firefox() creates a web driver object which can be used to perform browser actions when required.
Action = ActionChains(driver)
The ActionChains(driver) creates an action chain object using the driver object which is used to perform action chain execution.
How to use Action Chains in Selenium Python
Action chain objects can now be used to perform multiple actions in a sequence to perform a specific task. The perform() function of ActionChains class can be used to perform the actions in a sequence.
Example
Let's take an example of performing a sequence of actions on a web page using Action Chains in Selenium Python.
In this Example we will ?
Create a new instance of firefox driver
Navigate to the web page of tutorialspoint (i.e https://www.tutorialspoint.com/)
Find the element that we want to interact with
Create an instance of action chain
Click on a specific element on the navigated webpage.
Quit the driver
The code for the above example is shown below
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# Create a new instance of the Chrome driver
driver = webdriver.Chrome()
# Navigate to the web page that we want to test
driver.get("https://www.tutorialspoint.com/index.htm")
# Find the element that we want to interact with
element = driver.find_element("link text", "Login")
# Create an instance of ActionChains
actions = ActionChains(driver)
# Move the cursor to the element and click on it
actions.move_to_element(element).click()
# Enter some text into the element
# actions.send_keys("Selenium Python")
# Press the Enter key
# actions.send_keys(Keys.ENTER)
# Execute the ActionChain
actions.perform()
# Close the browser
driver.quit()
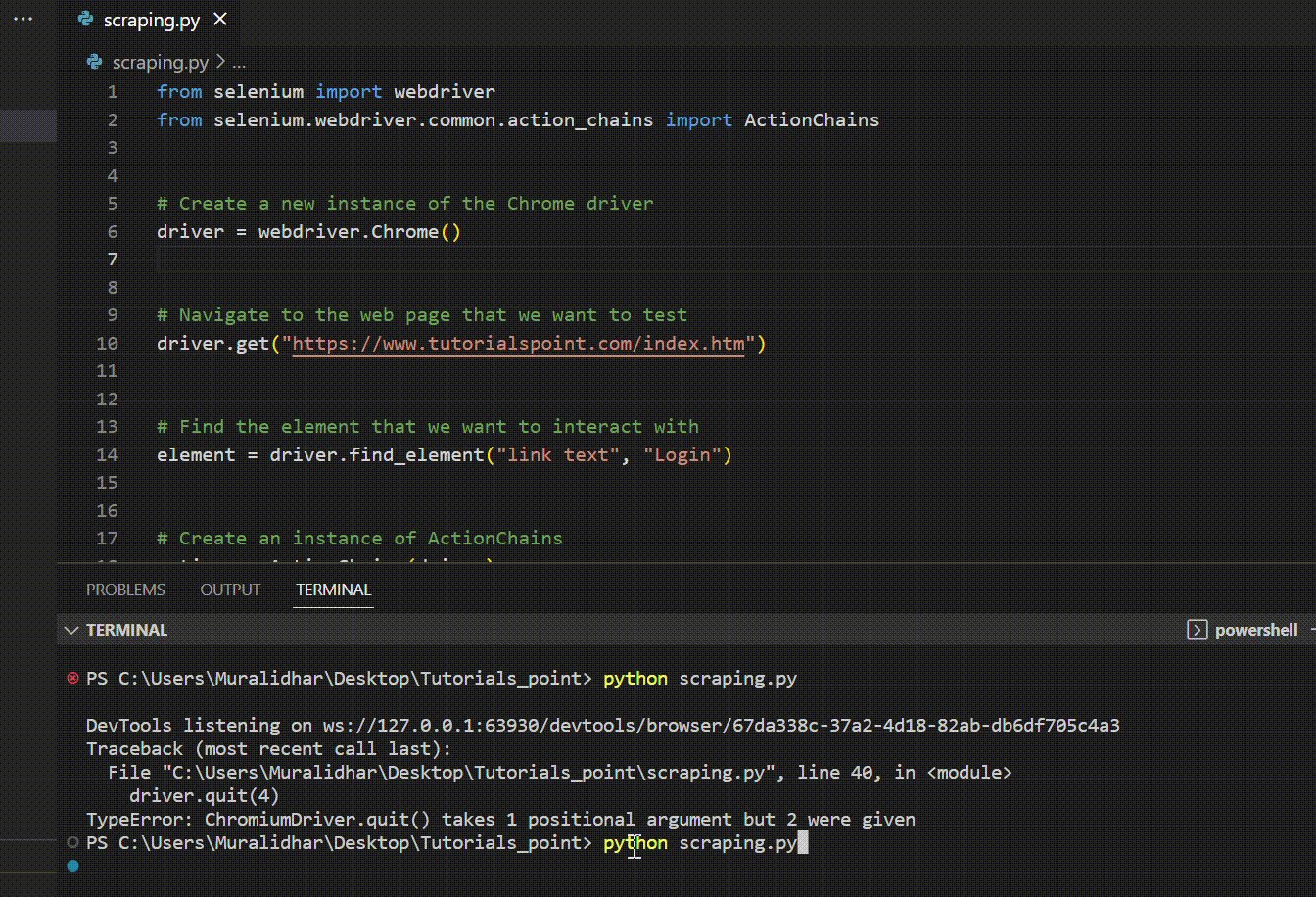
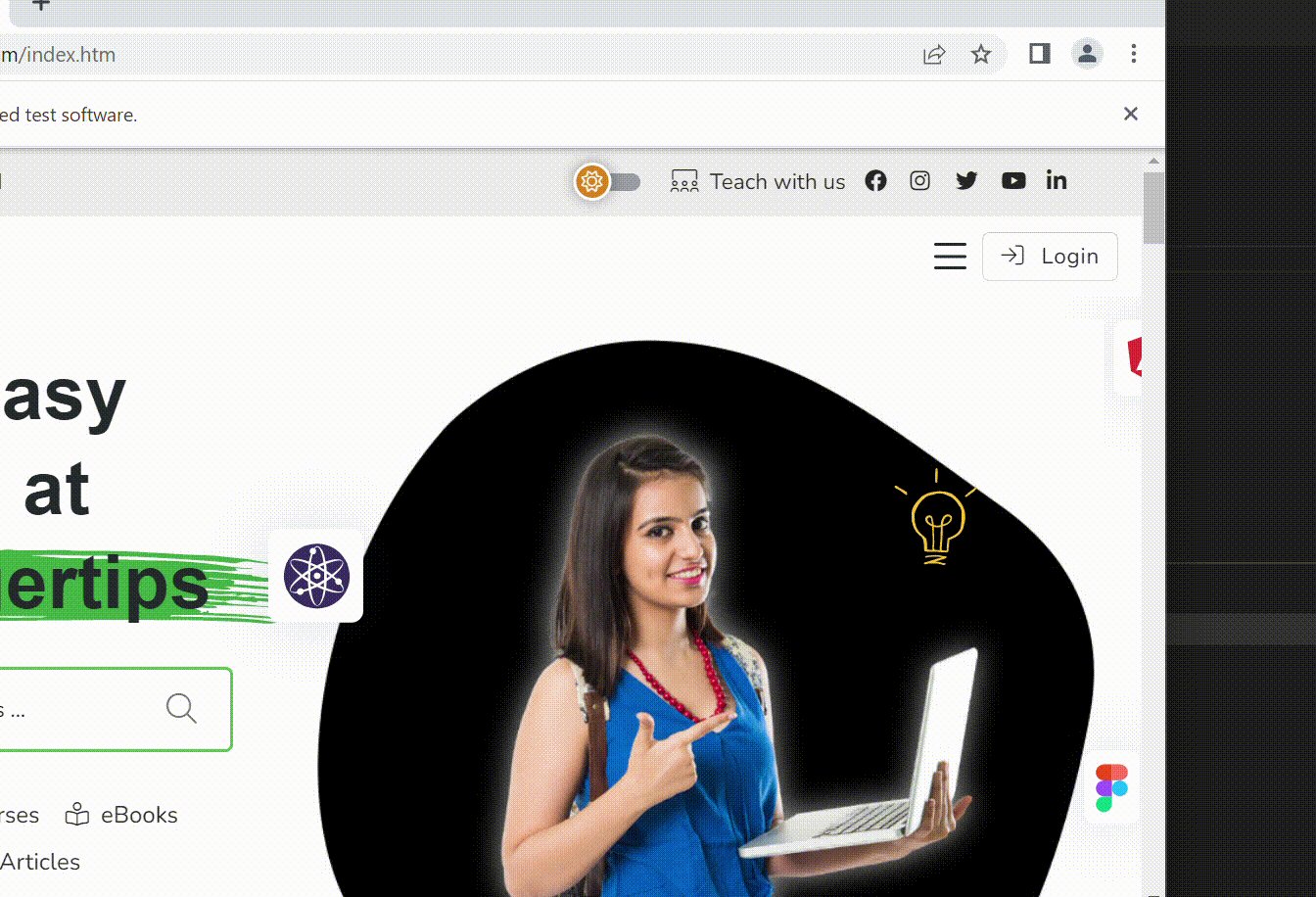
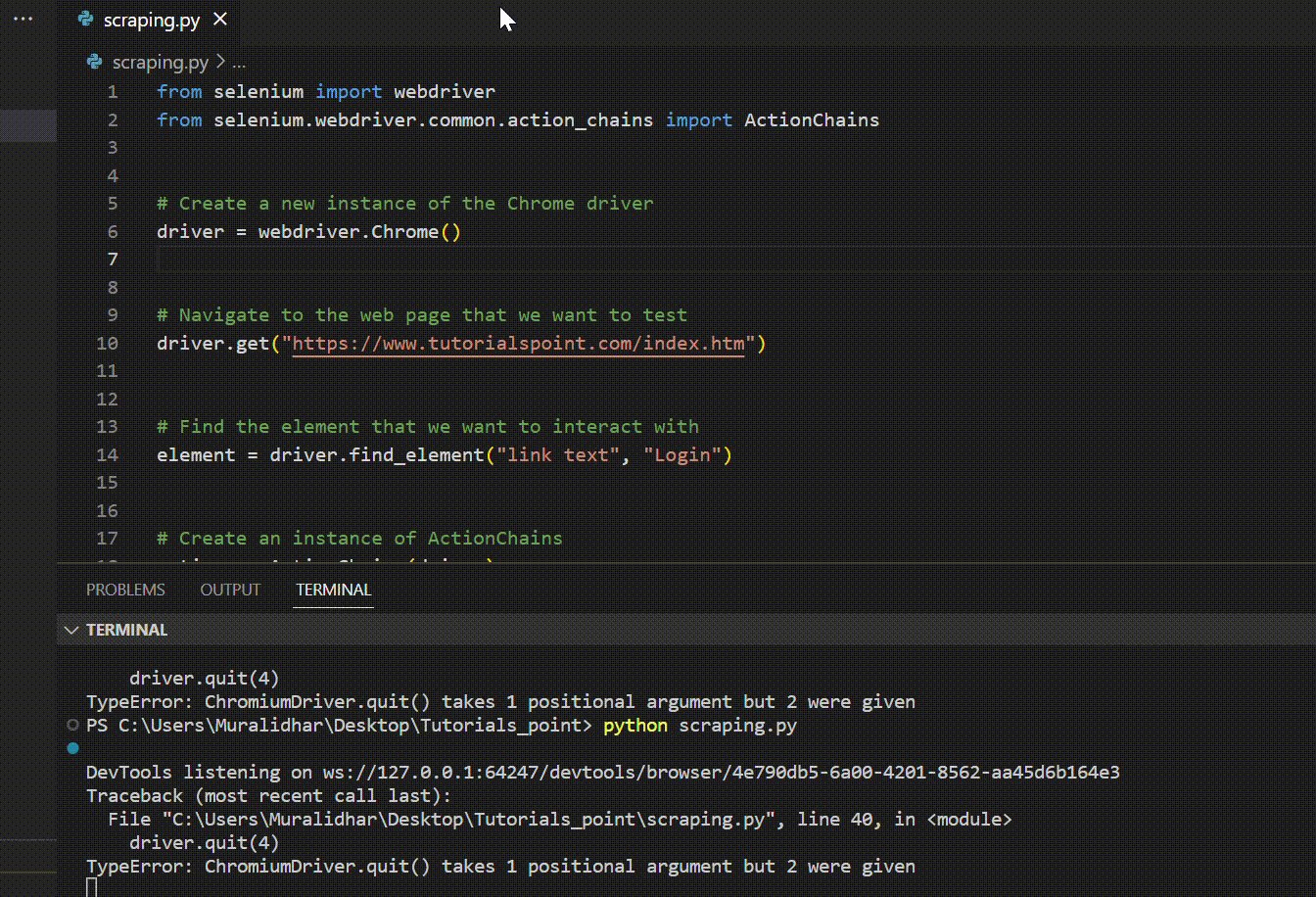
Output

Action Chain Methods in Selenium Python
Various Action Chains methods that can be used to perform different actions using Selenium in Python are ?
drag_and_drop() ? This method can be used to simply drag the source element to the target element by holding the left mouse button on the source element and moving the selected element to the target element and then releasing the mouse button.
drag_and_drop_by_offset() ? This method can be used to drag the source element to the target element by simply holding the left mouse button on the source element and then moving the source element to the target offset element and then releasing the mouse button.
click() ? This method is used to click on a particular element on the webpage.
double_click() ? This method is used to double-click on a particular element on the webpage.
context_click() ? This method is used to single right-click on a particular element on the webpage.
click_and_hold() ? This method is used to left-click and hold the left mouse button on a particular element on the webpage.
move_to_element() ? This method moves the mouse cursor to the middle of a specific element on the webpage.
move_to_offset() ? This method is used to perform the movement of the mouse cursor to a relative position from its original position.
key_down() ? This method is used to perform keypress without releasing the mouse.
key_up() ? This method is used to release a modifier key
pause() ? This method is used to stop the inputs for a specific duration of time.
perform() ? This method is used to execute the actions in a particular order.
reset_actions() ? This method is used to reset all the actions.
Conclusion
Action chains in Selenium Python is a powerful automation tool that can be used by developers and testers to automate the web testing process. With the help of action chains, we can simulate the actual user actions and create robust and consistent test cases for creating high-quality software. By creating objects of the ActionChains class we can use various methods to perform a sequence of actions.

