
- RxJS - Home
- RxJS - Overview
- RxJS - Environment Setup
- RxJS - Latest Updates
- RxJS - Observables
- RxJS - Operators
- RxJS - Working with Subscription
- RxJS - Working with Subjects
- RxJS - Working with Scheduler
- RxJS - Working with RxJS & Angular
- RxJS - Working with RxJS & ReactJS
- RxJS Useful Resources
- RxJS - Quick Guide
- RxJS - Useful Resources
- RxJS - Discussion
RxJS - Utility Operator timeout
This operator will throw an error if the source Observable does not emit a value after the given timeout.
Syntax
timeout(timeout: number | Date): Observable
Parameters
timeout − The input to it is the timeout which can be of type number or Date within which the value from the source Observable must be emitted.
Return value
An observable is returned which will stop based on the timeout given.
Example
import { of, interval } from 'rxjs';
import { filter, timeout } from 'rxjs/operators';
let list1 = interval(1000);
let final_val = list1.pipe(timeout(new Date("October 01, 2019 10:40:00")));
final_val.subscribe(
x => console.log(x),
e => console.log(e),
() => console.log("Task complete")
);
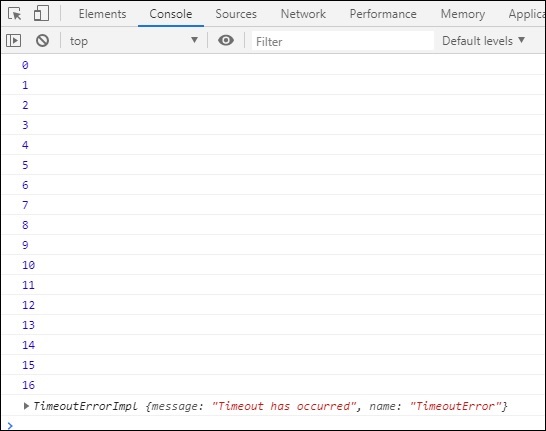
The observable interval will go on and the timeout is given as new Date ("October 01, 2019 10:40:00"), so at that time the timeout will occur and it will throw an error as shown below.
Output

Advertisements