
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Place an H1 element and its text at a particular index in jQuery
To set an element and it’s text, use the text() method in jQuery. With that, use the :nth-child selector to place it at a particular position. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<h1 class='demo'>JavaScript</h1>
<h1 class='demo'>MySQL</h1>
<h1 class='demo'>MongoDB</h1>
<h1 class='demo'>Java</h1>
<h1 class='demo'>C#</h1>
<script>
$('h1:nth-child(4)').text("Python");
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
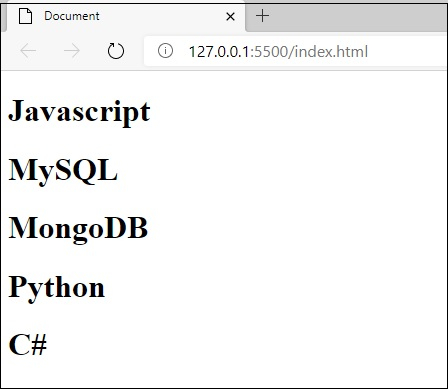
Output
This will produce the following output −


Advertisements
