Multimedia Quick Guide
Multimedia Introduction
Multimedia is an interactive media and provides multiple ways to represent information to the user in a powerful manner. It provides an interaction between users and digital information. It is a medium of communication.Some of the sectors where multimedias is used extensively are education, training, reference material, business presentations, advertising and documentaries.
Definition of Multimedia
By definition Multimedia is a representation of information in an attractive and interactive manner with the use of a combination of text, audio, video, graphics and animation. In other words we can say that Multimedia is a computerized method of presenting information combining textual data, audio, visuals (video), graphics and animations. For examples: E-Mail, Yahoo Messenger, Video Conferencing, and Multimedia Message Service (MMS).
Multimedia as name suggests is the combination of Multi and Media that is many types of media (hardware/software) used for communication of information.


Components of Multimedia
Following are the common components of multimedia:
Text
All multimedia productions contain some amount of text. The text can have various types of fonts and sizes to suit the profession presentation of the multimedia software.
Graphics
Graphics make the multimedia application attractive. In many cases people do not like reading large amount of textual matter on the screen. Therefore, graphics are used more often than text to explain a concept, present background information etc. There are two types of Graphics −
Bitmap Images
Bitmap images are real images that can be captured from devices such as digital cameras or scanners. Generally bitmap images are not editable. Bitmap images require a large amount of memory.
Vector Graphics
Vector graphics are drawn on the computer and only require a small amount of memory. These graphics are editable.
Audio
A multimedia application may require the use of speech, music and sound effects. These are called audio or sound element of multimedia.Speech is also a perfect way for teaching. Audio are of analog and digital types. Analog audio or sound refers to the original sound signal. Computer stores the sound in digital form. Therefore, the sound used in multimedia application is digital audio.
Video
The term video refers to the moving picture, accompanied by sound such as a picture in television. Video element of multimedia application gives a lot of information in small duration of time. Digital video is useful in multimedia application for showing real life objects. Video have highest performance demand on the computer memory and on the bandwidth if placed on the internet. Digital video files can be stored like any other files in the computer and the quality of the video can still be maintained. The digital video files can be transferred within a computer network. The digital video clips can be edited easily.
Animation
Animation is a process of making a static image look like it is moving. An animation is just a continuous series of still images that are displayed in a sequence. The animation can be used effectively for attracting attention. Animation also makes a presentation light and attractive. Animation is very popular in multimedia application
Applications of Multimedia
Following are the common areas of applications of multimedia.
Multimedia in Business
Multimedia can be used in many applications in a business. The multimedia technology along with communication technology has opened the door for information of global wok groups. Today the team members may be working anywhere and can work for various companies. Thus the work place will become global. The multimedia network should support the following facilities −
- Voice Mail
- Electronic Mail
- Multimedia based FAX
- Office Needs
- Employee Training
- Sales and Other types of Group Presentation
- Records Management
Multimedia in Marketing and Advertising
By using multimedia marketing of new products can be greatly enhanced. Multimedia boost communication on an affordable cost opened the way for the marketing and advertising personnel. Presentation that have flying banners, video transitions, animations, and sound effects are some of the elements used in composing a multimedia based advertisement to appeal to the consumer in a way never used before and promote the sale of the products.
Multimedia in Entertainment
By using multimedia marketing of new products can be greatly enhanced. Multimedia boost communication on an affordable cost opened the way for the marketing and advertising personnel. Presentation that have flying banners, video transitions, animations, and sound effects are some of the elements used in composing a multimedia based advertisement to appeal to the consumer in a way never used before and promote the sale of the products.
Multimedia in Education
Many computer games with focus on education are now available. Consider an example of an educational game which plays various rhymes for kids. The child can paint the pictures, increase reduce size of various objects etc apart from just playing the rhymes.Several other multimedia packages are available in the market which provide a lot of detailed information and playing capabilities to kids.
Multimedia in Bank
Bank is another public place where multimedia is finding more and more application in recent times. People go to bank to open saving/current accounts, deposit funds, withdraw money, know various financial schemes of the bank, obtain loans etc. Every bank has a lot of information which it wants to impart to in customers. For this purpose, it can use multimedia in many ways. Bank also displays information about its various schemes on a PC monitor placed in the rest area for customers. Today on-line and internet banking have become very popular. These use multimedia extensively. Multimedia is thus helping banks give service to their customers and also in educating them about banks attractive finance schemes.
Multimedia in Hospital
Multimedia best use in hospitals is for real time monitoring of conditions of patients in critical illness or accident. The conditions are displayed continuously on a computer screen and can alert the doctor/nurse on duty if any changes are observed on the screen. Multimedia makes it possible to consult a surgeon or an expert who can watch an ongoing surgery line on his PC monitor and give online advice at any crucial juncture.
In hospitals multimedia can also be used to diagnose an illness with CD-ROMs/ Cassettes/ DVDs full of multimedia based information about various diseases and their treatment.Some hospitals extensively use multimedia presentations in training their junior staff of doctors and nurses. Multimedia displays are now extensively used during critical surgeries.
Multimedia Pedagogues
Pedagogues are useful teaching aids only if they stimulate and motivate the students. The audio-visual support to a pedagogue can actually help in doing so. A multimedia tutor can provide multiple numbers of challenges to the student to stimulate his interest in a topic. The instruction provided by pedagogue have moved beyond providing only button level control to intelligent simulations, dynamic creation of links, composition and collaboration and system testing of the user interactions.
Communication Technology and Multimedia Services
The advancement of high computing abilities, communication ways and relevant standards has started the beginning of an era where you will be provided with multimedia facilities at home. These services may include −
- Basic Television Services
- Interactive entertainment
- Digital Audio
- Video on demand
- Home shopping
- Financial Transactions
- Interactive multiplayer or single player games
- Digital multimedia libraries
- E-Newspapers, e-magazines
Multimedia Systems
Multimedia Hardware
Most of the computers now-a-days come equipped with the hardware components required to develop/view multimedia applications. Following are the various categories in which we can define the various types of hardwares required for multimedia applications.
Processor
The heart of any multimedia computer is its processor. Today Core 15 or higher processor is recommended for a multimedia computer.
CPU is considered as the brain of the computer.
CPU performs all types of data processing operations.
It stores data, intermediate result and instructions (program).
It controls the operations of all parts of computer.

Memory and Storage Devices
You need memory for storing various files used during production, original audio and video clips, edited pieces and final mined pieces. You also need memory for backup of your project files.
Primary Memory
Primary memory holds only those data and instructions on which computer is currently working. It has limited capacity and data gets lost when power is switched off. It is generally made up of semiconductor device. These memories are not as fast as registers. The data and instructions required to be processed earlier reside in main memory. It is divided into two subcategories RAM and ROM.

Flash Memory
Cache memory is a very high speed semiconductor memory, which can speed up CPU. It acts as a buffer between the CPU and main memory. It is used to hold those parts of data and program which are most frequently used by CPU. The parts of data and programs are transferred from disk to cache memory by operating system, from where CPU can access them.
Secondary Memory
This type of memory is also known as external memory or non-volatile. It is slower than main memory. These are used for storing Data/Information permanently. CPU directly does not access these memories; instead they are accessed via input-output routines. Contents of secondary memories are first transferred to main memory and then CPU can access it. For example, disk, CD-ROM, DVD, etc.

Input Devices
Following are the various types of input devices which are used in multimedia systems.
Keyboard
Most common and very popular input device is keyboard. The keyboard helps in inputting the data to the computer. The layout of the keyboard is like that of traditional typewriter, although there are some additional keys provided for performing some additional functions. Keyboards are of two sizes 84 keys or 101/102 keys, but now 104 keys or 108 keys keyboard is also available for Windows and Internet. The keys are following −
| Sr. No. | Keys | Description |
|---|---|---|
| 1 | Typing Keys | These keys include the letter keys (A-Z) and digits keys (0-9) which generally give same layout as that of typewriters. |
| 2 | Numeric Keypad | It is used to enter numeric data or cursor movement. Generally, it consists of a set of 17 keys that are laid out in the same configuration used by most adding machine and calculators. |
| 3 | Function Keys | The twelve functions keys are present on the keyboard. These are arranged in a row along the top of the keyboard. Each function key has unique meaning and is used for some specific purpose. |
| 4 | Control keys | These keys provide cursor and screen control. It includes four directional arrow key. Control keys also include Home, End, Insert, Delete, Page Up, Page Down, Control(Ctrl), Alternate(Alt), Escape(Esc). |
| 5 | Special Purpose Keys | Keyboard also contains some special purpose keys such as Enter, Shift, Caps Lock, Num Lock, Space bar, Tab, and Print Screen. |

Mouse
Mouse is most popular Pointing device. It is a very famous cursor-control device. It is a small palm size box with a round ball at its base which senses the movement of mouse and sends corresponding signals to CPU on pressing the buttons. Generally, it has two buttons called left and right button and scroll bar is present at the mid. Mouse can be used to control the position of cursor on screen, but it cannot be used to enter text into the computer.

Joystick
Joystick is also a pointing device, which is used to move cursor position on a monitor screen. It is a stick having a spherical ball at its both lower and upper ends. The lower spherical ball moves in a socket. The joystick can be moved in all four directions. The function of joystick is similar to that of a mouse. It is mainly used in Computer Aided Designing (CAD) and playing computer games.

Light Pen
Light pen is a pointing device, which is similar to a pen. It is used to select a displayed menu item or draw pictures on the monitor screen. It consists of a photocell and an optical system placed in a small tube. When light pen's tip is moved over the monitor screen and pen button is pressed, its photocell sensing element detects the screen location and sends the corresponding signal to the CPU.

Track Ball
Track ball is an input device that is mostly used in notebook or laptop computer, instead of a mouse. This is a ball, which is half inserted and by moving fingers on ball, pointer can be moved.Since the whole device is not moved, a track ball requires less space than a mouse. A track ball comes in various shapes like a ball, a button and a square.

Scanner
Scanner is an input device, which works more like a photocopy machine. It is used when some information is available on a paper and it is to be transferred to the hard disc of the computer for further manipulation. Scanner captures images from the source which are then converted into the digital form that can be stored on the disc. These images can be edited before they are printed.

Digitizer
Digitizer is an input device, which converts analog information into a digital form. Digitizer can convert a signal from the television camera into a series of numbers that could be stored in a computer. They can be used by the computer to create a picture of whatever the camera had been pointed at. Digitizer is also known as Tablet or Graphics Tablet because it converts graphics and pictorial data into binary inputs. A graphic tablet as digitizer is used for doing fine works of drawing and images manipulation applications.

Magnetic Ink Card Reader (MICR)
MICR input device is generally used in banks because of a large number of cheques to be processed everyday. The bank's code number and cheque number are printed on the cheques with a special type of ink that contains particles of magnetic material that are machine readable. This reading process is called Magnetic Ink Character Recognition (MICR). The main advantage of MICR is that it is fast and less error prone.

Optical Character Reader (OCR)
OCR is an input device used to read a printed text. OCR scans text optically character by character, converts them into a machine readable code and stores the text on the system memory.

Bar Code Readers
Bar Code Reader is a device used for reading bar coded data (data in form of light and dark lines). Bar coded data is generally used in labelling goods, numbering the books, etc. It may be a hand-held scanner or may be embedded in a stationary scanner.Bar Code Reader scans a bar code image, converts it into an alphanumeric value, which is then fed to the computer to which bar code reader is connected.

Optical Mark Reader (OMR)
OMR is a special type of optical scanner used to recognize the type of mark made by pen or pencil. It is used where one out of a few alternatives is to be selected and marked. It is specially used for checking the answer sheets of examinations having multiple choice questions.

Voice Systems
Following are the various types of input devices which are used in multimedia systems.
Microphone
Microphone is an input device to input sound that is then stored in digital form. The microphone is used for various applications like adding sound to a multimedia presentation or for mixing music.

Speaker
Speaker is an output device to produce sound which is stored in digital form. The speaker is used for various applications like adding sound to a multimedia presentation or for movies displays etc.

Digital Camera
Digital camera is an input device to input images that is then stored in digital form. The digital camera is used for various applications like adding images to a multimedia presentation or for personal purposes.

Digital Video Camera
Digital Video camera is an input device to input images/video that is then stored in digital form. The digital video camera is used for various applications like adding videos to a multimedia presentation or for personal purposes.

Output Devices
Following are few of the important output devices, which are used in Computer Systems −
Monitors
Monitor commonly called as Visual Display Unit (VDU) is the main output device of a computer. It forms images from tiny dots, called pixels, that are arranged in a rectangular form. The sharpness of the image depends upon the number of the pixels. There are two kinds of viewing screen used for monitors −
Cathode-Ray Tube (CRT) Monitor
In the CRT, display is made up of small picture elements called pixels for short. The smaller the pixels, the better the image clarity or resolution. It takes more than one illuminated pixel to form whole character, such as the letter 'e' in the word help. A finite number of characters can be displayed on a screen at once. The screen can be divided into a series of character boxes - fixed location on the screen where a standard character can be placed. Most screens are capable of displaying 80 characters of data horizontally and 25 lines vertically.

Flat-Panel Display Monitor
The flat-panel display refers to a class of video devices that have reduced volume, weight and power requirement compared to the CRT. You can hang them on walls or wear them on your wrists. Current uses for flat-panel displays include calculators, video games, monitors, laptop computer, graphics display. The flat-panel displays are divided into two categories
Emissive Displays
The emissive displays are devices that convert electrical energy into light. Examples are plasma panel and LED (Light-Emitting Diodes).
Non-Emissive Displays
The Non-emissive displays use optical effects to convert sunlight or light from some other source into graphics patterns. Example is LCD (Liquid-Crystal Device)

Printers
Printer is the most important output device, which is used to print information on paper.
Dot Matrix Printer
In the market, one of the most popular printers is Dot Matrix Printer because of their ease of printing features and economical price. Each character printed is in form of pattern of Dot's and head consists of a Matrix of Pins of size (5*7, 7*9, 9*7 or 9*9) which comes out to form a character that is why it is called Dot Matrix Printer.

Daisy Wheel
Head is lying on a wheel and Pins corresponding to characters are like petals of Daisy (flower name) that is why it is called Daisy Wheel Printer. These printers are generally used for word-processing in offices which require a few letters to be send here and there with very nice quality representation.

Line Printers
Line printers are printers, which print one line at a time.

Laser Printers
These are non-impact page printers. They use laser lights to produce the dots needed to form the characters to be printed on a page.

Inkjet Printers
Inkjet printers are non-impact character printers based on a relatively new technology. They print characters by spraying small drops of ink onto paper. Inkjet printers produce high quality output with presentable features. They make less noise because no hammering is done and these have many styles of printing modes available. Colour printing is also possible. Some models of Inkjet printers can produce multiple copies of printing also.

Screen Image Projector
Screen image projector or simply projector is an output device used to project information from a computer on a large screen so that a group of people can see it simultaneously. A presenter first makes a PowerPoint presentation on the computer. Now a screen image projector is plugged to a computer system and presenter can make a presentation to a group of people by projecting the information on a large screen. Projector makes the presentation more understandable.

Speakers and Sound Card
Computers need both a sound card and speakers to hear audio, such as music, speech and sound effects. Most motherboards provide an on-board sound card. This built-in-sound card is fine for the most purposes. The basic functions of a sound card are that it converts digital sound signals to analog for speakers making it louder or softer.

Multimedia Software
Multimedia software tells the hardware what to do. For example, multimedia software tells the hardware to display the color blue, play the sound of cymbals crashing etc. To produce these media elements( movies, sound, text, animation, graphics etc.) there are various software available in the market such as Paint Brush, Photo Finish, Animator, Photo Shop, 3D Studio, Corel Draw, Sound Blaster, IMAGINET, Apple Hyper Card, Photo Magic, Picture Publisher.
Multimedia Software Categories
Following are the various categories of Multimedia software
Device Driver Software - These softwares are used to install and configure the multimedia peripherals.
Media Players - Media players are applications that can play one or more kind of multimedia file format.
Media Conversion Tools - These tools are used for encoding / decoding multimedia contexts and for converting one file format to another.
Multimedia Editing Tools - These tools are used for creating and editing digital multimedia data.
Multimedia Authoring Tools - These tools are used for combing different kinds of media formats and deliver them as multimedia contents.
Multimedia Application
Multimedia applications are created with the help of following mentioned tools and packages.
The sound, text, graphics, animation and video are the integral part of multimedia software. To produce and edit these media elements, there are various software tools available in the market. The categories of basic software tools are:
Text Editing Tools
These tools are used to create letters, resumes, invoices, purchase orders, user manual for a project and other documents. MS-Word is a good example of text tool. It has following features −
Creating new file, opening existing file, saving file and printing it.
Insert symbol, formula and equation in the file.
Correct spelling mistakes and grammatical errors.
Align text within margins.
Insert page numbers on the top or bottom of the page.
Mail-merge the document and making letters and envolpes.
Making tables with variable number of columns and rows.
Painting and Drawing Tools
These tools generally come with a graphical user interface with pull down menus for quick selection. You can create almost all kinds of possible shapes and resize them using these tools. Drawing file can be imported or exported in many image formats like .gif, .tif, .jpg, .bmp, etc. Some examples of drawing software are Corel Draw, Freehand, Designer, Photoshop, Fireworks, Point etc.These software have following features −
Tools to draw a straight line, rectangular area, circle etc.
Different colour selection option.
Pencil tool to draw a shape freehand.
Eraser tool to erase part of the image.
Zooming for magnified pixel editing.
Image Editing Tools
Image editing tools are used to edit or reshape the existing images and pictures. These tools can be used to create an image from scratch as well as images from scanners, digital cameras, clipart files or original artwork files created with painting and drawing tools. Examples of Image editing or processing software are Adobe Photoshop and Paint Shop Pro.
Sound Editing Tools
These tools are used to integrate sound into multimedia project very easily. You can cut, copy, paste and edit segments of a sound file by using these tools. The presence of sound greatly enhances the effect of a mostly graphic presentation, especially in a video. Examples of sound editing software tools are: Cool Edit Pro, Sound Forge and Pro Tools. These software have following features −
Record your own music, voice or any other audio.
Record sound from CD, DVD, Radio or any other sound player.
You can edit, mix the sound with any other audio.
Apply special effects such as fade, equalizer, echo, reverse and more.
Video Editing Tools
These tools are used to edit, cut, copy, and paste your video and audio files. Video editing used to require expensive, specialized equipment and a great deal of knowledge. The aritistic process of video editing consists of deciding what elements to retain, delete or combine from various sources so that they come together in an organized, logical and visually planning manner. Today computers are powerful enough to handle this job, disk space is cheap and storing and distributing your finished work on DVD is very easy. Examples of video editing software are Adobe Premiere and Adobe After Effects.
Animation and Modeling Tools
An animation is to show the still images at a certain rate to give it visual effect with the help of Animation and modeling tools. These tools have features like multiple windows that allow you to view your model in each dimension, ability to drag and drop primitive shapes into a scene, color and texture mapping, ability to add realistic effects such as transparency, shadowing and fog etc. Examples of Animations and modeling tools are 3D studio max and Maya.
Multimedia Authoring
Multimedia authoring is a process of assembling different types of media contents like text, audio, image, animations and video as a single stream of information with the help of various software tools available in the market. Multimedia authoring tools give an integrated environment for joining together the different elements of a multimedia production. It gives the framework for organizing and editing the components of a multimedia project. It enables the developer to create interactive presentation by combining text, audio, video, graphics and animation.
Features of Authoring Tools
Here, let's highlight some of the key features of Authoring Tools −
Editing Features
Most authoring environment and packages exhibit capabilities to create edit and transform different kinds of media that they support. For example, Macromedia Flash comes bundled with its own sound editor. This eliminates the need for buying dedicated software to edit sound data. So authoring systems include editing tools to create, edit and convert multimedia components such as animation and video clips
Organizing Features
The process of organization, design and production of multimedia involve navigation diagrams or storyboarding and flowcharting. Some of the authoring tools provide a system of visual flowcharting or overview facility to showcase your project's structure at a macro level. Navigation diagrams help to organize a project. Many web-authoring programs like Dreamweaver include tools that create helpful diagrams and links among the pages of a website
Visual programming with icons or objects
It is simplest and easiest authoring process. For example, if you want to play a sound then just clicks on its icon
Programming with a scripting language
Authoring software offers the ability to write scripts for software to build features that are not supported by the software itself. With script you can perform computational tasks - sense user input and respond, character creation, animation, launching other application and to control external multimedia devices
Document Development tools
Some authoring tools offers direct importing of pre-formatted text, to index facilities, to use complex text search mechanism and to use hypertext link-ing tools
Interactivity Features
Interactivity empowers the end users to control the content and flow of information of the project. Authoring tools may provide one or more levels of interactivity
Simple branching
Offers the ability to go to another section of the multimedia production
Conditional branching
Supports a go to base on the result of IF-THEN decision or events
Playback Features
When you are developing multimedia project, you will continousally assembling elements and testing to see how the assembly looks and performs. Therefore authoring system should have playback facility
Supporting CD-ROM or Laser Disc Sources
This software allows over all control of CD-drives and Laser disc to integrate audio, video and computer files. CD-ROM drives, video and laserdisc sources are directly controlled by authoring programs
Supporting Video for Windows
Videos are the right media for your project which are stored on the hard disk. Authoring software has the ability to support more multimedia elements like video for windows
Hypertext
Hypertext capabilities can be used to link graphics, some animation and other text. The help system of window is an example of hypertext. Such systems are very useful when a large amount of textual information is to be represented or referenced
Cross-Platform Capability
Some authoring programs are available on several platforms and provide tools for transforming and converting files and programs from one to the other
Run-time Player for Distribution
Run time software is often included in authoring software to explain the distribution of your final product by packaging playback software with content. Some advanced authoring programs provide special packaging and run-time distribution for use with devices such as CD-ROM
Internet Playability
Due to Web has become a significant delivery medium for multimedia, authoring systems typically provide a means to convert their output so that it can be delivered within the context of HTML or DHTML.
Authoring Tools Classification
Card or Page based authoring tools
In these authoring systems, elements are organized as pages of a book or a stack of cards. In the book or stack there are thousand of pages or cards available. These tools are best used when the bulk of your content consists of elements that can be viewed individually, for example the pages of a book or file cards in card file. You can jump from page to page because all pages can be interrelated. In the authoring system you can organize pages or cards in the sequences manner. Every page of the book may contain many media elements like sounds, videos and animations.
One page may have a hyperlink to another page that comes at a much later stage and by clicking on the same you might have effectively skipped several pages in between. Some examples of card or page tools are:
- Hypercard (Mac)
- Tool book (Windows)
- PowerPoint (Windows)
- Supercard (Mac)
Advantages
Following are the advantages of card based authoring tools.
- Easy to understand.
- One screen is equal to 1card or 1page.
- Easy to use as these tools provide template.
- Short development time.
Disadvantages
Following are the disadvantages of card based authoring tools.
- Some run only on one platform.
- Tools not as powerful as equivalent stand alones.
Icon based or Event driven authoring tools
Icon-based tools give a visual programming approach to organizing and presenting multimedia. First you build a structure or flowchart of events, tasks and decisions by dragging appropriate icons from a library. Each icon does a specific task, for example- plays a sound, open an image etc. The flowchart graphically displays the project's logic. When the structure is built you can add your content text, graphics, animation, video movies and sounds. A nontechnical multimedia author can also build sophisticated applications without scripting using icon based authoring tools. Some examples of icon based tools are:
- Authorware Professional (Mac/Windows)
- Icon Author (Windows)
Advantages
Following are the advantages of icon/event based authoring tools.
- Clear Structure.
- Easy editing and updating
Disadvantages
Following are the disadvantages of icon/event based authoring tools.
- Difficult to learn.
- Expensive.
Time based authoring tools
Time based authoring tools allow the designer to arrange various elements and events of the multimedia project along a well defined time line. By time line, we simply mean the passage of time. As the time advances from starting point of the project, the events begin to occur, one after another. The events may include media files playback as well as transition from one portion of the project to another. The speed at which these transitions occur can also be accurately controlled. These tools are best to use for those projects, wherein the information flow can be directed from beginning to end much like the movies. Some example of Time based tools are:
- Macromedia's Director
- Macromedia Flash
Advantages
Following are the advantages of time based authoring tools.
- Good for creating animation.
- Branching, user control, interactivity facilities.
Disadvantages
Following are the disadvantages of time based authoring tools.
- Expensive
- Large file size
- Steep learning curve to understand various features.
Object-Oriented authoring tools:
Object oriented authoring tools support environment based on object. Each object has the following two characteristics:
-
State or Attributes - The state or attributes refers to the built in characteristics of an object. For example, a color T.V has the following attributes:
- Color receiver
- Volume control
- Picture control
- 128 channels
- Remote control unit
-
Behavior or Operations - The behavior or operations of an object refers to its action. For example, a T.V can behave in any of the following manner at a given point of time:
- Switched on
- Switched off
- Displays picture and sound from
- A TV cable connection
- A TV transmitter
- A DVD
- A VCR
In these systems, multimedia elements events are often treated as objects that live in a hierarchical order of parent and child relationships. These objects use messages passed among them to do things according to the properties assigned to them. For example, a video object will likely have a duration property i.e how long the video plays and a source property that is the location of the video file. This video object will likely accept commands from the system such as play and stop. Some examples of the object oriented tools are:
- mTropolis (Mac/Windows)
- Apple Media Tool (Mac/Windows)
- Media Forge (Windows)
Multimedia Images & Graphics
An image consists of a rectangular array of dots called pixels. The size of the image is specified in terms of width X height, in numbers of the pixels. The physical size of the image, in inches or centimeters, depends on the resolution of the device on which the image is displayed. The resolution is usually measured in DPI (Dots Per Inch). An image will appear smaller on a device with a higher resolution than on one with a lower resolution. For color images, one needs enough bits per pixel to represent all the colors in the image. The number of the bits per pixel is called the depth of the image.
Image Data Types
Images can be created by using different techniques of representation of data called data type like monochrome and colored images. Monochrome image is created by using single color whereas colored image is created by using multiple colors. Some important data types of images are following:
1-bit images
An image is a set of pixels. Note that a pixel is a picture element in digital image. In 1-bit images, each pixel is stored as a single bit (0 or 1). A bit has only two states either on or off, white or black, true or false. Therefore, such an image is also referred to as a binary image, since only two states are available. 1-bit image is also known as 1-bit monochrome images because it contains one color that is black for off state and white for on state.
A 1-bit image with resolution 640*480 needs a storage space of 640*480 bits.
640 x 480 bits. = (640 x 480) / 8 bytes = (640 x 480) / (8 x 1024) KB= 37.5KB.
The clarity or quality of 1-bit image is very low.
8-bit Gray Level Images
Each pixel of 8-bit gray level image is represented by a single byte (8 bits). Therefore each pixel of such image can hold 28=256 values between 0 and 255. Therefore each pixel has a brightness value on a scale from black (0 for no brightness or intensity) to white (255 for full brightness or intensity). For example, a dark pixel might have a value of 15 and a bright one might be 240.
A grayscale digital image is an image in which the value of each pixel is a single sample, which carries intensity information. Images are composed exclusively of gray shades, which vary from black being at the weakest intensity to white being at the strongest. Grayscale images carry many shades of gray from black to white. Grayscale images are also called monochromatic, denoting the presence of only one (mono) color (chrome). An image is represented by bitmap. A bitmap is a simple matrix of the tiny dots (pixels) that form an image and are displayed on a computer screen or printed.
A 8-bit image with resolution 640 x 480 needs a storage space of 640 x 480 bytes=(640 x 480)/1024 KB= 300KB. Therefore an 8-bit image needs 8 times more storage space than 1-bit image.
24-bit Color Images
In 24-bit color image, each pixel is represented by three bytes, usually representing RGB (Red, Green and Blue). Usually true color is defined to mean 256 shades of RGB (Red, Green and Blue) for a total of 16777216 color variations. It provides a method of representing and storing graphical image information an RGB color space such that a colors, shades and hues in large number of variations can be displayed in an image such as in high quality photo graphic images or complex graphics.
Many 24-bit color images are stored as 32-bit images, and an extra byte for each pixel used to store an alpha value representing special effect information.
A 24-bit color image with resolution 640 x 480 needs a storage space of 640 x 480 x 3 bytes = (640 x 480 x 3) / 1024=900KB without any compression. Also 32-bit color image with resolution 640 x 480 needs a storage space of 640 x 480 x 4 bytes= 1200KB without any compression.
Disadvantages
Require large storage space
Many monitors can display only 256 different colors at any one time. Therefore, in this case it is wasteful to store more than 256 different colors in an image.
8-bit Color Images
8-bit color graphics is a method of storing image information in a computer's memory or in an image file, where one byte (8 bits) represents each pixel. The maximum number of colors that can be displayed at once is 256. 8-bit color graphics are of two forms. The first form is where the image stores not color but an 8-bit index into the color map for each pixel, instead of storing the full 24-bit color value. Therefore, 8-bit image formats consists of two parts: a color map describing what colors are present in the image and the array of index values for each pixel in the image. In most color maps each color is usually chosen from a palette of 16,777,216 colors (24 bits: 8 red, 8green, 8 blue).
The other form is where the 8-bits use 3 bits for red, 3 bits for green and 2 bits for blue. This second form is often called 8-bit true color as it does not use a palette at all. When a 24-bit full color image is turned into an 8-bit image, some of the colors have to be eliminated, known as color quantization process.
A 8-bit color image with resolution 640 x 480 needs a storage space of 640 x 480 bytes=(640 x 480) / 1024KB= 300KB without any compression.
Color Lookup Tables
A color loop-up table (LUT) is a mechanism used to transform a range of input colors into another range of colors. Color look-up table will convert the logical color numbers stored in each pixel of video memory into physical colors, represented as RGB triplets, which can be displayed on a computer monitor. Each pixel of image stores only index value or logical color number. For example if a pixel stores the value 30, the meaning is to go to row 30 in a color look-up table (LUT). The LUT is often called a Palette.
Characteristic of LUT are following:
- The number of entries in the palette determines the maximum number of colors which can appear on screen simultaneously.
- The width of each entry in the palette determines the number of colors which the wider full palette can represent.
A common example would be a palette of 256 colors that is the number of entries is 256 and thus each entry is addressed by an 8-bit pixel value. Each color can be chosen from a full palette, with a total of 16.7 million colors that is the each entry is of 24 bits and 8 bits per channel which sets the total combinations of 256 levels for each of the red, green and blue components 256 x 256 x 256 =16,777,216 colors.
Image File Dormats
GIF - Graphics Interchange Formats
The GIF format was created by Compuserve. It supports 256 colors. GIF format is the most popular on the Internet because of its compact size. It is ideal for small icons used for navigational purpose and simple diagrams. GIF creates a table of up to 256 colors from a pool of 16 million. If the image has less than 256 colors, GIF can easily render the image without any loss of quality. When the image contains more colors, GIF uses algorithms to match the colors of the image with the palette of optimum set of 256 colors available. Better algorithms search the image to find and the optimum set of 256 colors.
Thus GIF format is lossless only for the image with 256 colors or less. In case of a rich, true color image GIF may lose 99.998% of the colors. GIF files can be saved with a maximum of 256 colors. This makes it is a poor format for photographic images.
GIFs can be animated, which is another reason they became so successful. Most animated banner ads are GIFs. GIFs allow single bit transparency that is when you are creating your image, you can specify which color is to be transparent. This provision allows the background colors of the web page to be shown through the image.
JPEG - Joint Photographic Experts Group
The JPEG format was developed by the Joint Photographic Experts Group. JPEG files are bitmapped images. It store information as 24-bit color. This is the format of choice for nearly all photograph images on the internet. Digital cameras save images in a JPEG format by default. It has become the main graphics file format for the World Wide Web and any browser can support it without plug-ins. In order to make the file small, JPEG uses lossy compression. It works well on photographs, artwork and similar materials but not so well on lettering, simple cartoons or line drawings. JPEG images work much better than GIFs. Though JPEG can be interlaced, still this format lacks many of the other special abilities of GIFs, like animations and transparency, but they really are only for photos.
PNG - Portable Network Graphics
PNG is the only lossless format that web browsers support. PNG supports 8 bit, 24 bits, 32 bits and 48 bits data types. One version of the format PNG-8 is similar to the GIF format. But PNG is the superior to the GIF. It produces smaller files and with more options for colors. It supports partial transparency also. PNG-24 is another flavor of PNG, with 24-bit color supports, allowing ranges of color akin to high color JPEG. PNG-24 is in no way a replacement format for JPEG because it is a lossless compression format. This means that file size can be rather big against a comparable JPEG. Also PNG supports for up to 48 bits of color information.
TIFF - Tagged Image File Format
The TIFF format was developed by the Aldus Corporation in the 1980 and was later supported by Microsoft. TIFF file format is widely used bitmapped file format. It is supported by many image editing applications, software used by scanners and photo retouching programs.
TIFF can store many different types of image ranging from 1 bit image, grayscale image, 8 bit color image, 24 bit RGB image etc. TIFF files originally use lossless compression. Today TIFF files also use lossy compression according to the requirement. Therefore, it is a very flexible format. This file format is suitable when the output is printed. Multi-page documents can be stored as a single TIFF file and that is way this file format is so popular. The TIFF format is now used and controlled by Adobe.
BMP - Bitmap
The bitmap file format (BMP) is a very basic format supported by most Windows applications. BMP can store many different type of image: 1 bit image, grayscale image, 8 bit color image, 24 bit RGB image etc. BMP files are uncompressed. Therefore, these are not suitable for the internet. BMP files can be compressed using lossless data compression algorithms.
EPS - Encapsulated Postscript
The EPS format is a vector based graphic. EPS is popular for saving image files because it can be imported into nearly any kind of application. This file format is suitable for printed documents. Main disadvantage of this format is that it requires more storage as compare to other formats.
PDF - Portable Document Format
PDF format is vector graphics with embedded pixel graphics with many compression options. When your document is ready to be shared with others or for publication. This is only format that is platform independent. If you have Adobe Acrobat you can print from any document to a PDF file. From illustrator you can save as .PDF.
EXIF - Exchange Image File
Exif is an image format for digital cameras. A variety of tage are available to facilitate higher quality printing, since information about the camera and picture - taking condition can be stored and used by printers for possible color correction algorithms.it also includes specification of file format for audio that accompanies digital images.
WMF - Windows MetaFile
WMF is the vector file format for the MS-Windows operating environment. It consists of a collection of graphics device interface function calls to the MS-Windows graphice drawing library.Metafiles are both small and flexible, hese images can be displayed properly by their proprietary softwares only.
PICT
PICT images are useful in Macintosh software development, but you should avoid them in desktop publishing. Avoid using PICT format in electronic publishing-PICT images are prone to corruption.
Photoshop
This is the native Photoshop file format created by Adobe. You can import this format directly into most desktop publishing applications.
Multimedia Sound & Audio
Digitization of Sound
Digitization is a process of converting the analog signals to a digital signal. There are three steps of digitization of sound.

Sampling
Sampling is a process of measuring air pressure amplitude at equally spaced moments in time, where each measurement constitutes a sample. A sampling rate is the number of times the analog sound is taken per second. A higher sampling rate implies that more samples are taken during the given time interval and ultimately, the quality of reconstruction is better. The sampling rate is measured in terms of Hertz, Hz in short, which is the term for Cycle per second. A sampling rate of 5000 Hz(or 5kHz,which is more common usage) implies that mt uj vu8i 9ikuhree sampling rates most often used in multimedia are 44.1kHz(CD-quality), 22.05kHz and 11.025kHz.
Quantization
Quantization is a process of representing the amplitude of each sample as integers or numbers. How many numbers are used to represent the value of each sample known as sample size or bit depth or resolution. Commonly used sample sizes are either 8 bits or 16 bits. The larger the sample size, the more accurately the data will describe the recorded sound. An 8-bit sample size provides 256 equal measurement units to describe the level and frequency of the sound in that slice of time. A 16-bit sample size provides 65,536 equal units to describe the sound in that sample slice of time. The value of each sample is rounded off to the nearest integer (quantization) and if the amplitude is greater than the intervals available, clipping of the top and bottom of the wave occurs.
Encoding
Encoding converts the integer base-10 number to a base-2 that is a binary number. The output is a binary expression in which each bit is either a 1(pulse) or a 0(no pulse).

Quantization of Audio
Quantization is a process to assign a discrete value from a range of possible values to each sample. Number of samples or ranges of values are dependent on the number of bits used to represent each sample. Quantization results in stepped waveform resembling the source signal.
Quantization Error/Noise
The difference between sample and the value assigned to it is known as quantization error or noise.
Signal to Noise Ratio (SNR)
Signal to Ratio refers to signal quality versus quantization error. Higher the Signal to Noise ratio, the better the voice quality. Working with very small levels often introduces more error. So instead of uniform quantization, non-uniform quantization is used as companding. Companding is a process of distorting the analog signal in controlled way by compressing large values at the source and then expanding at receiving end before quantization takes place.

Transmission of Audio
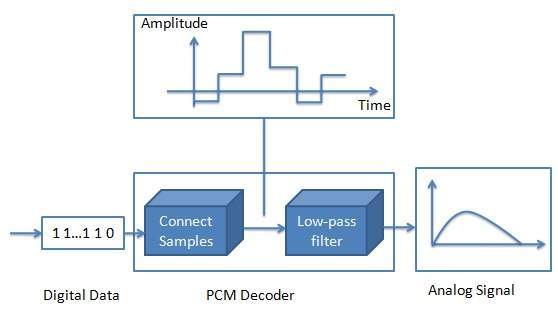
In order to send the sampled digital sound/ audio over the wire that it to transmit the digital audio, it is first to be recovered as analog signal. This process is called de-modulation.
PCM Demodulation
PCM Demodulator reads each sampled value then apply the analog filters to suppress energy outside the expected frequency range and outputs the analog signal as output which can be used to transmit the digital signal over the network.

Multimedia Digital Audio Coding
Audio coding is used to obtain compact digital representations of high fidelity audio signals for the purpose of efficient transmission of signal or storage of signal. Objective in audio coding is to represent the signal with minimum number of bits while achieving transparent signal reproduction that is generating output audio that cannot be distinguished from the original input.
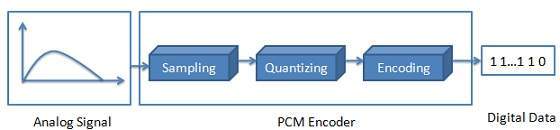
Pulse Code Modulation (PCM)
PCM is a method or technique for transmitting analog data in a digital and binary way independent of the complexity of the analog waveform.All types of analog data like video, voice; music etc. can be transferred using PCM. It is the standard form for digital audio in computers. It is used by Blu-ray, DVD and Compact Disc formats and other systemds such as digital telephone systems. PCM consists of three steps to digitize an analog signal.
Sampling
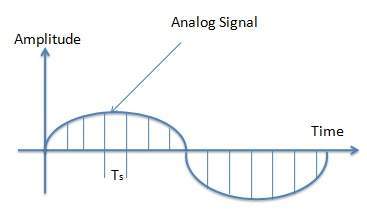
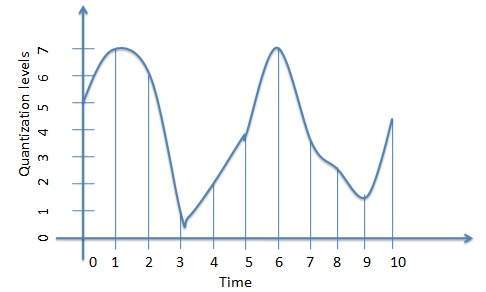
Sampling is the process of reading the values of the filtered analog signal at regular intervals. Suppose analog signal is sampled every Ts seconds. Ts are referred to as the sampling interval.
It is called the sampling rate or sampling frequency.
Quantization
Quantization is the process of assigning a discrete value from a range of possible values to each obtained sample. Possible values will depend on the number of bits used to represent each sample. Quantization can be achieved by either rounding the signal up and down to the nearest available value which is lower than the actual sample. The difference between the sample and the value assigned to it is known as the quantization noise or quantization error. Quantization noise can be reduced by increasing the number of quantization intervals or levels because the difference between the input signal amplitude and the quantization interval decreases as the number of quantization intervals increases.
Binary Encoding
Binary encoding is the process of representing the sampled values as a binary number in the range 0 to n. The value of n is choosen as a power of 2, considering the accuracy.
Differential Coding
Differential coding operates by making numbers small. Smaller numbers require less information to code than larger numbers. It would be more accurate to claim that similar numbers require less information to code. Suppose you are working with a string of bytes. Bytes range from 0.255. Here is a string:
On the scale of 0...255, those numbers are reasonably large. They are quite similar to each other. Differences are taken and coded instead of complete numbers. Normally first number is taken as such and then differences are computed.
Thus coding string of numbers is
When decoding this string of numbers, start with the first number and start adding the deltas to get the remaining numbers:
Therefore, audio is not stored in simple PCM but in a form that exploits differences.
Lossless Predictive Coding
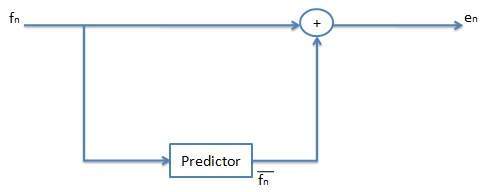
Predictive coding is based on the principle that most source or analog signals show significant correlation between successive samples so encoding uses redundancy in sample values which implies lower bit rate. Therefore, in case of predictive coding, we have to predict current sample value based upon previous samples and we have to encode the difference between actual value of sample and predicted value. The difference between actual and predicted samples is known as prediction error. Therefore, predicting coding consists of finding differences and transmitting these using a PCM system.
Assume that input signal (or samples) as the set of integer values fn. Then we predict integer value f¯n as simply the previous value. Therefore
We would like our error value en to be as small as possible. Therefore we would wish our pprediction fn to be as close as possible to the actual signal fn.
But for a particular sequence of signal values, more than one previous values fn-1,fn-2,fn-3 and so on may provide a better prediction of fn
f¯n is the mean of previous two values. Such a predictor can be followed by a truncating or rounding operation to result in integer.

Differential Pulse Code Modulation, DPCM
DPCM is exactly the same as predictive coding except that it incorporates a quantizer step.
DPCM is a procedure of converting an analog into a digital signal in which an analog signal is sampled and then the difference between the actual sample value and its predicted value is quantized and then encoded forming a digital value. DPCM codewords represent differences between samples unlike PCM where codewords represented a sample value.
DPCM algorithm predicts the next sample based on the previous samples and the encoder stores only the difference between this prediction and the actual value. When prediction is reasonable, lesser bits are required to represent the same information. This type of encoding reduces the number of bits required per sample by about 25% compared to PCM.
Nomenclature for different signal values is as follows:
fn - Original Signal
f¯n - Predicted Signal
f´n - Quantized, Reconstructed Signal
en - Prediction Error
e´n - Quantized Error Value
The equations that describe DPCM are as follows:
Note that the predictor is always based on the reconstructed, quantized version of the signal because encoder side is not using any information. If we try to make use of the original signal fn in the predictor in place of f´n then quantization error would tend to accumulate and could get worse rather than being centered on zero.
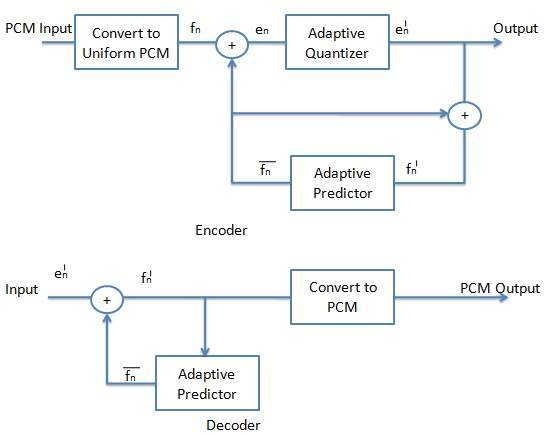
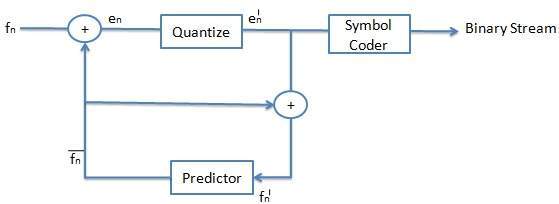
The figure shows the schematic diagram for the DPCM encoder (transmitter).

We observed the following point for this figure
As shown in figure, the predictor makes use of the reconstructed, quantized signal values f´n.
The quantizer can be uniform or non-uniform. For any signal, we select the size of quantization steps so that they correspond to the range (maximum and minimum) of the signal.
Codewords for quantized error value e´n are produced using entropy coding (for example Huffman coding). Therefore, the box labeled symbol coder in the figure simply means entropy coding.
The prediction value f¯n is based on previous values of f´n to form the prediction. Therefore we need memory (or buffer) for predictor.
The quantization noise (fn-f´n) is equal to the quantization effect on the error term, en-e´n.
ADPCM (Adaptive DPCM)
DPCM coder has two components, namely the quantizer and the predictor. In Adaptive Differential Pulse Code Modulation (ADPCM), the quantizer and predictor are adaptive. This means that they change to match the characteristics of the speech (or audio) being coded.
ADPCM adapts the quantizer step size to suit the input. In DPCM, step size can be changed along with decision boundaries, using a non uniform quantizer. There are two ways to do this
Forward Adaptive Quantization - Properties of the input signal are used.
Backward Adaptive Quantizationor - Properties of quantized output are used. If errors become too large, choose non-uniform quantizer.
Choose the predictor with forward or backward adaptation to make predictor coefficients adaptive which is also known as Adaptive Predictive Coding (APC). As you know that the predictor is usually a linear function of previous reconstructed quantized value f´n. The number of previous values used is called the order of the predictor. For example, if we use X previous values, we need X coefficients ai, i=1, 2,........, X in predictor. Therefore,
However, we find a different situation, if we try to change the prediction coefficients which multiply previous quantized values to make a complicated set of equations to solve for these cofficients. Figure shows a schematic diagram for the ADPCM encoder and decoder.