
- Materialize - Home
- Materialize - Overview
- Materialize - Environment Setup
- Materialize - Colors
- Materialize - Grids
- Materialize - Helpers
- Materialize - Media
- Materialize - Shadows
- Materialize - Tables
- Materialize - Typography
- Materialize - Badges
- Materialize - Buttons
- Materialize - Breadcrumb
- Materialize - Cards
- Materialize - Chips
- Materialize - Collections
- Materialize - Footer
- Materialize - Form
- Materialize - Icons
- Materialize - Navbar
- Materialize - Pagination
- Materialize - Preloader
- Materialize - Collapsible
- Materialize - Dialogs
- Materialize - Dropdowns
- Materialize - Tabs
- Materialize - Waves
- Materialize Useful Resources
- Materialize - Quick Guide
- Materialize - Useful Resources
- Materialize - Discussion
Materialize - Footer
Materialize provides special classes to represent various types of collections where a collection represents a group of related information items.
| Sr.No. | Class Name & Description |
|---|---|
| 1 |
page-footer Sets the div container as a footer. |
| 2 |
footer-copyright Sets the div container as a footer-copyright container. |
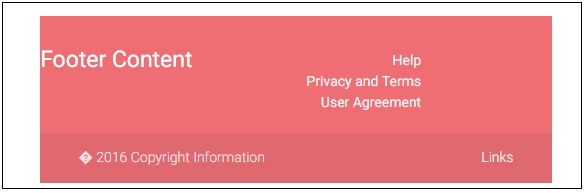
Example
Following example demonstrates the use of footer classes to showcase a sample footer.
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<footer class="page-footer">
<div class="row">
<div class="col s12 m6 l6">
<h5 class="white-text">Footer Content</h5>
</div>
<div class="col">
<ul>
<li><a href="#" class="grey-text text-lighten-4 right">Help</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">Privacy and Terms</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">User Agreement</a></li>
</ul>
</div>
</div>
<div class="footer-copyright">
<div class="container">
2016 Copyright Information
<a class="grey-text text-lighten-4 right" href="#!">Links</a>
</div>
</div>
</footer>
</body>
</html>
Output
Verify the output.

Advertisements