
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
List View Search list on typing with filter like keyword search using jQuery?
Let’s the following is our input type, wherein the user will search −
<input type="text" class="txtInput" id="searchTheKey" placeholder="Enter the keywords to search.....">
Now, use hide() and show() to display only relevant search and hide rest. For example, on typing “Ja”, related keywords like “Java” and “JavaScript” should be visible because it begins with “Ja”.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<label>
Enter the keyword..
<input type="text" class="txtInput" id="searchTheKey" placeholder="Enter the keywords to search.....">
</label>
<ul id="matchKey">
<li id="subjectName">JavaScript</li>
<li id="teacherName"><a href="#">John Smith</a></li>
<li id="subjectName">Java</li>
<li id="teacherName"><a href="#">David Miller</a</li>
<li id="subjectName">MongoDB</li>
<li id="teacherName"><a href="#">Carol Taylor</a></li>
</ul>
<script>
$("#searchTheKey").on('keyup', function(){
var value = $(this).val().toLowerCase();
$("#matchKey li").each(function () {
if ($(this).text().toLowerCase().search(value) > -1) {
$(this).show();
$(this).prev('.subjectName').last().show();
} else {
$(this).hide();
}
});
})
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
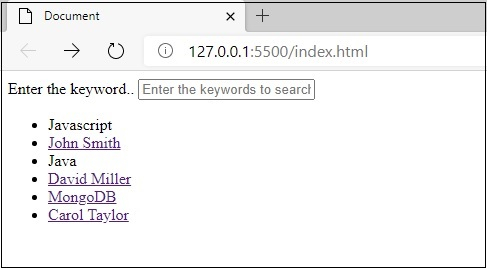
Output
This will produce the following output −

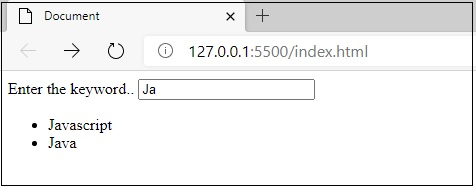
Now, I am entering the only Java and getting the search result. The screenshot is as follows −

Look at the above snapshot, remaining list of items are hiding.

Advertisements
